皆さんは、デザインを作る上で、フォント探しに苦労したことはありませんか?
「太い文字で、もう少し丸いフォントないかな〜」とか、
「もっと今のフォントの状態を残したまま、かわいい雰囲気にできないかな〜」とか。
そんな悩みを解決できる記事です。
この記事を読めば、フォントを少しでも自由に変えれます!
こんにちは!ほみです。
今回は、Photoshopでフォントの角ばった部分を丸くする方法をご紹介します。
早速みていきましょう!
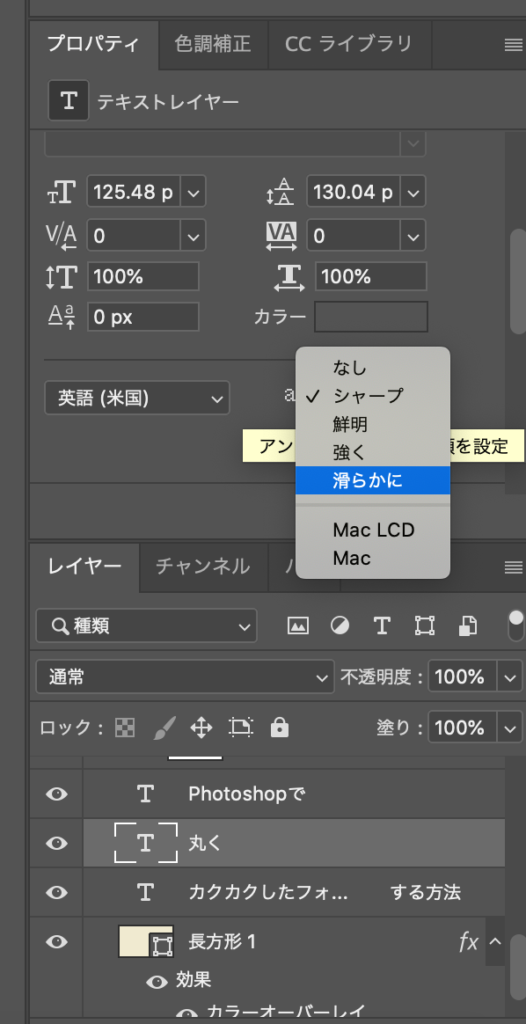
丸くしたい文字のアンクシャープを「滑らかに」にする
角丸にしたい文字のレイヤーを選択→プロパティ→アンクシャープの設定を「滑らかに」にします。

文字ツールで丸くしたい文字を選択範囲で選択する
今回は「丸く」という字を角丸にしたいので、「ctrl+クリック」でレイヤーを選択して、選択範囲を作ります。

文字が点々で囲まれてたらOK!
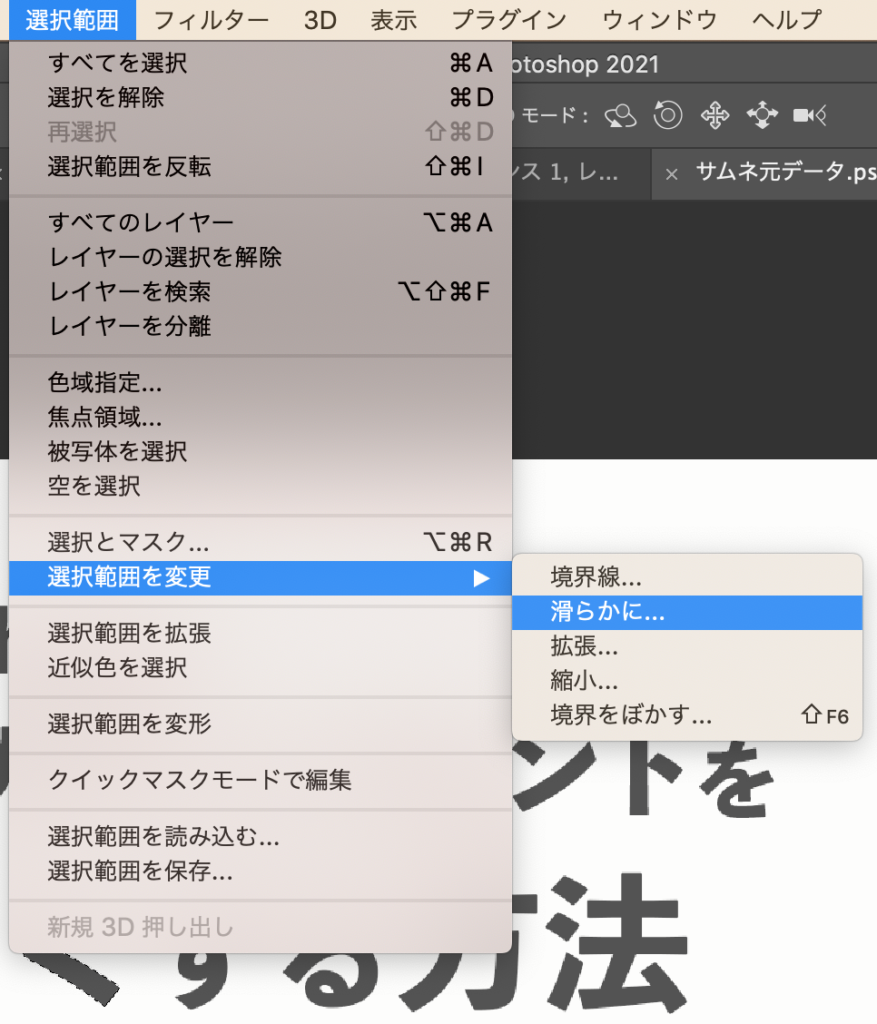
選択範囲→選択範囲を変更→滑らかに を選択
メニューにある、選択範囲→選択範囲を変更→滑らかに をクリックします。

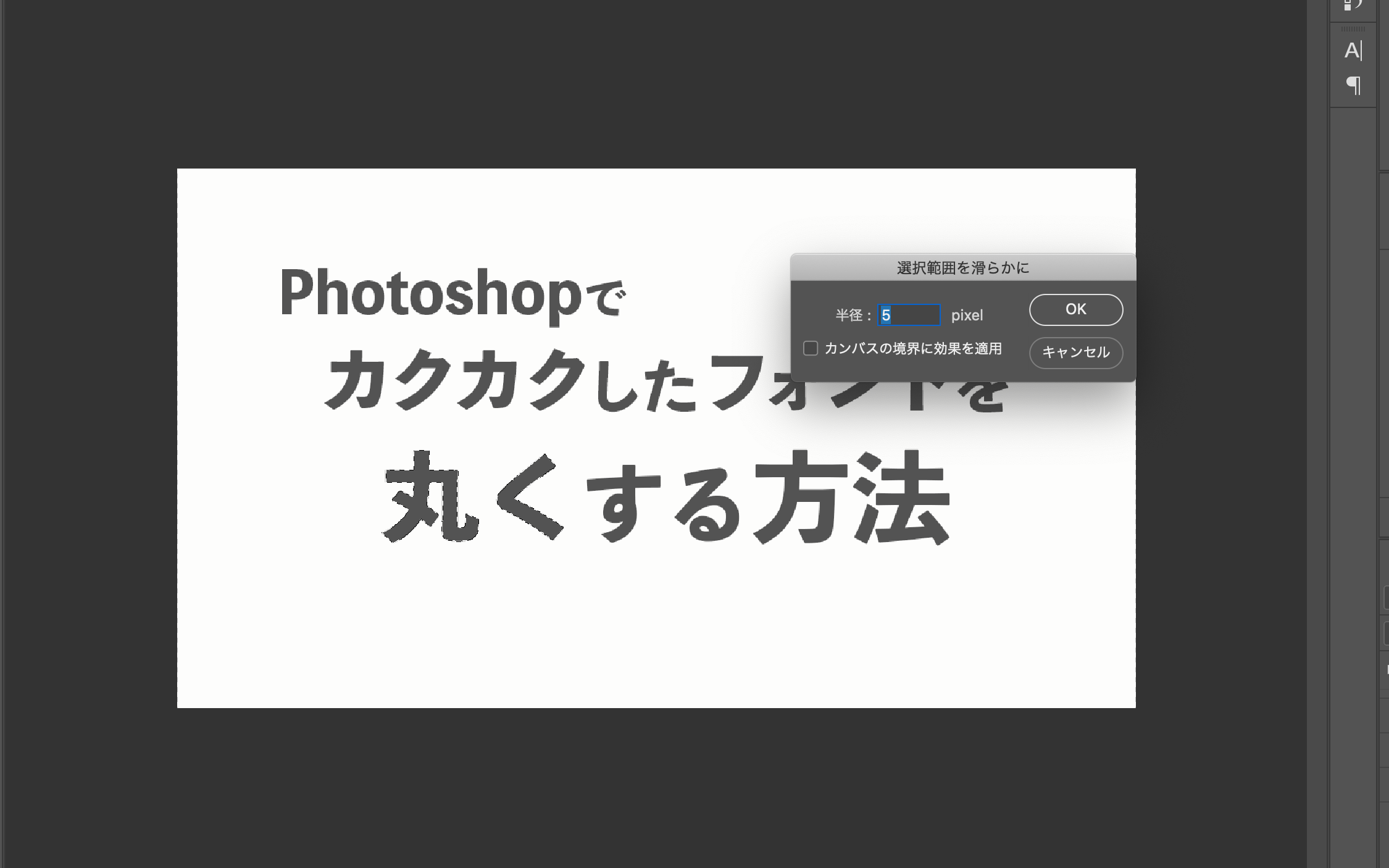
半径を設定
角丸にする半径を設定します。

すると、選択範囲の角が、丸くなります。

選択範囲の点々の角が半径分丸くなっているのがお分かりでしょうか。
今回は、半径を3pxにしました。体感としては、半径が小さい方が、自然な角丸になりますね。
フォントが、5~60pxだと、半径は3~4pxがちょうどよく、フォントが、15~20pxだと、半径は、1~2pxがちょうど良いと個人的に思います。フォントによって適切な半径があると思いますので、試した皆さんも、適切な半径を見つけたら、よかったら教えてください^^
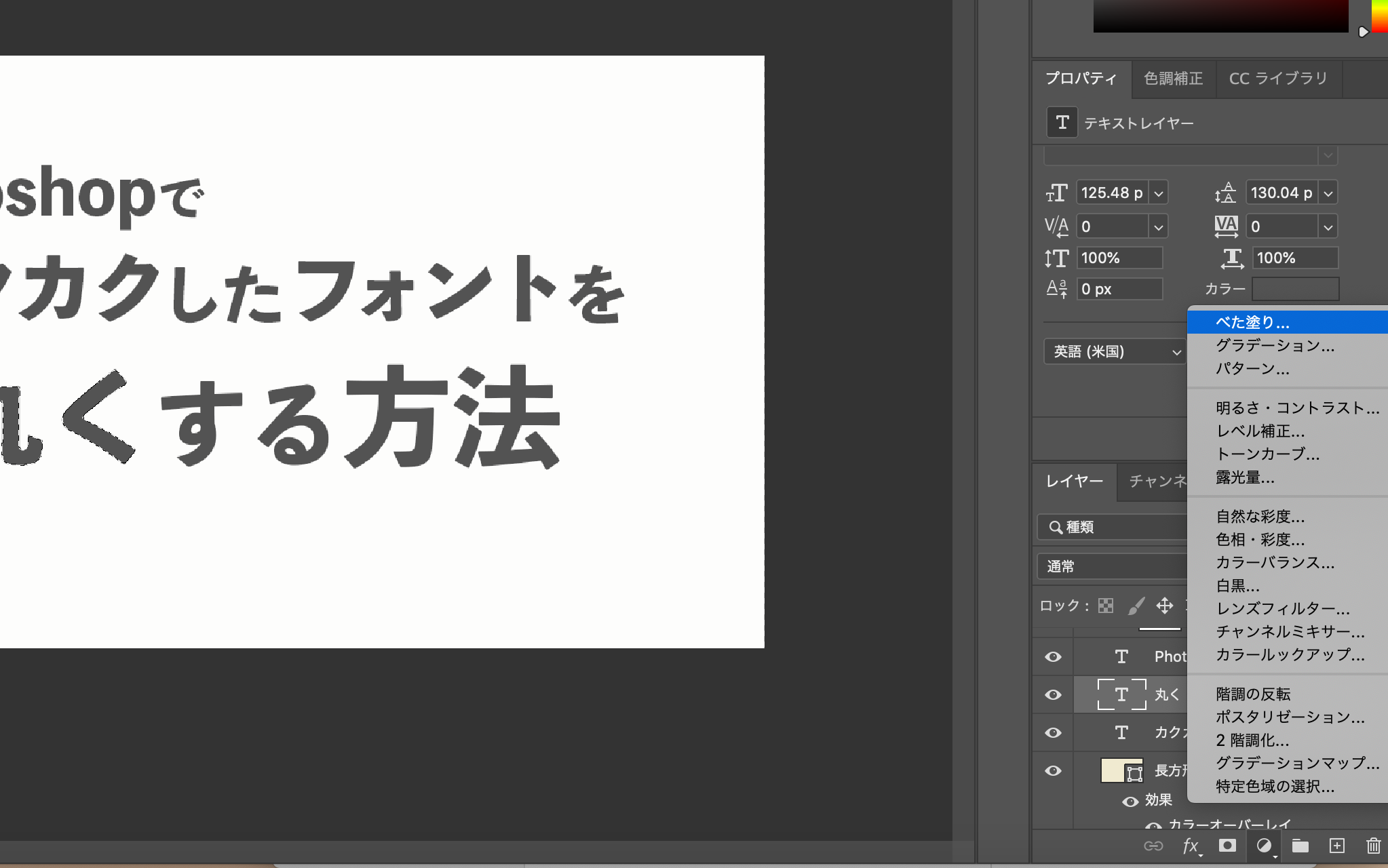
選択範囲をべた塗りの設定にする
選択範囲を選択したまま、べた塗りを選択します。

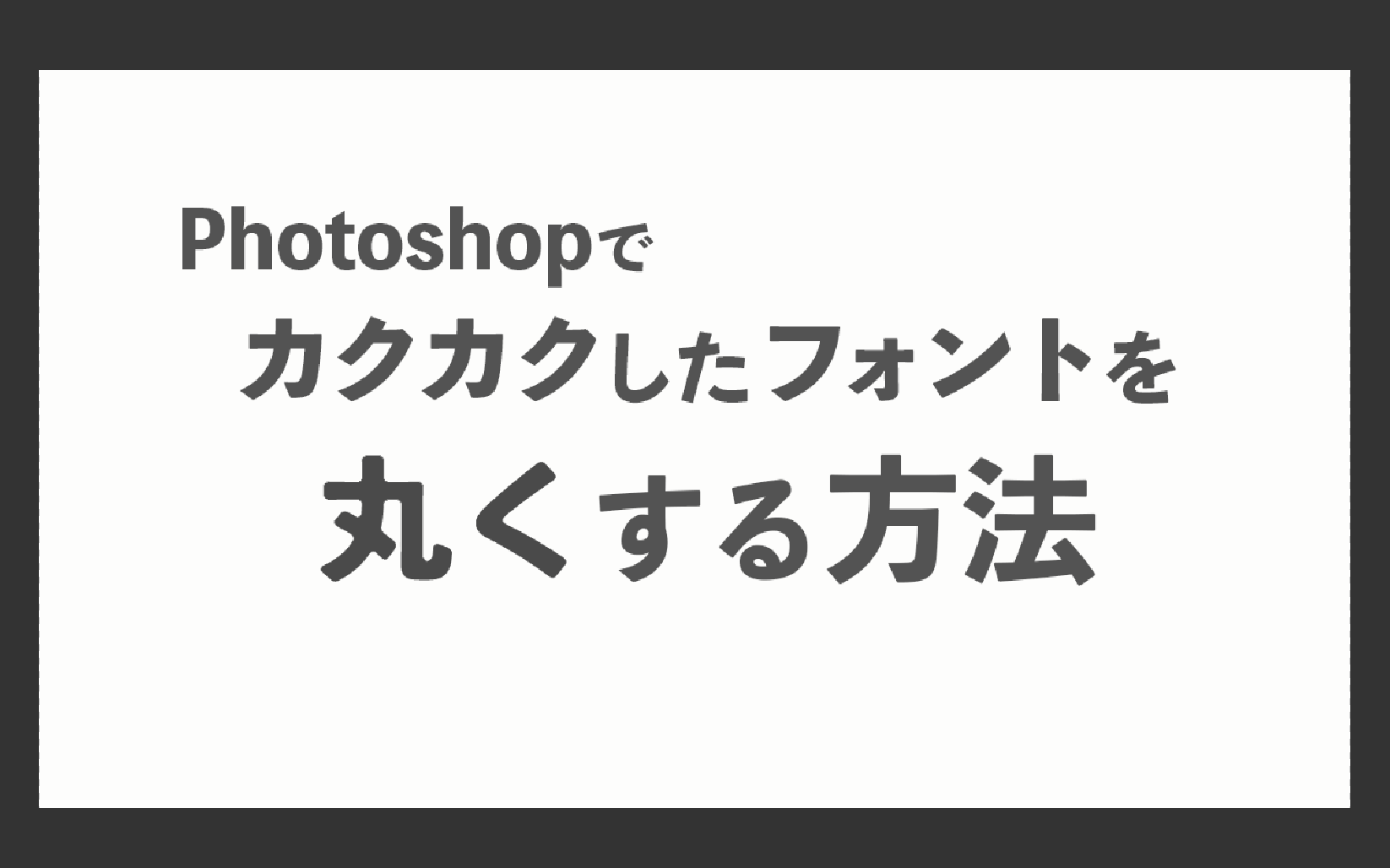
完成!
「丸く」とそれ以外の文字は、全て同じフォントですが「丸く」だけ角丸になっていることがお分かりでしょうか。同じフォントでも、Photoshopの機能で、このような違いをつけることができます!

まとめ
いかがでしたか?フォントを丸くするのに抵抗がなくなりましたか?
また、Photoshopで役に立つような記事を発信しますので、よろしくお願いします^^




コメント