こんにちは!ほみです。
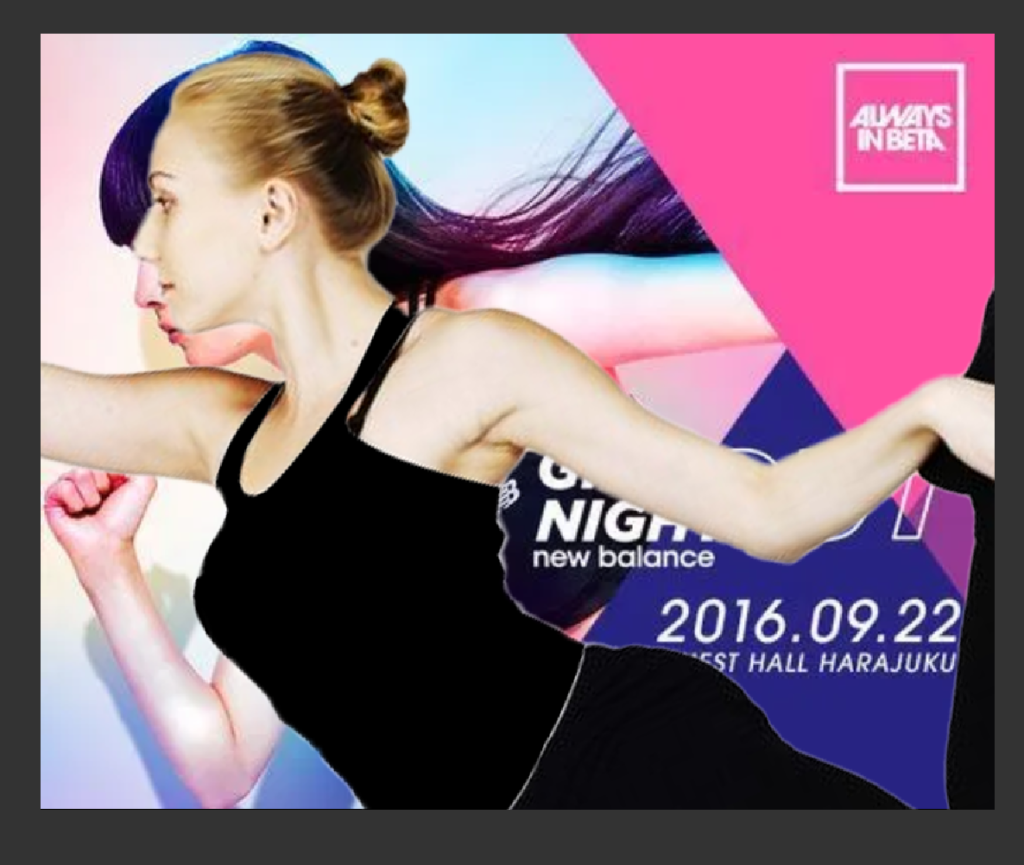
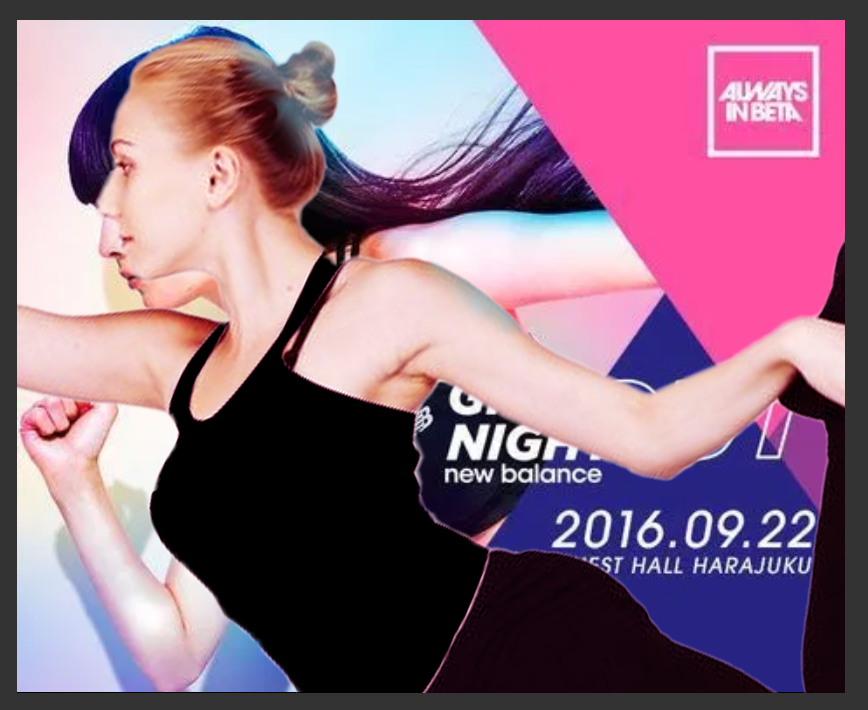
早速ですがみなさん、以下の画像をご覧ください。

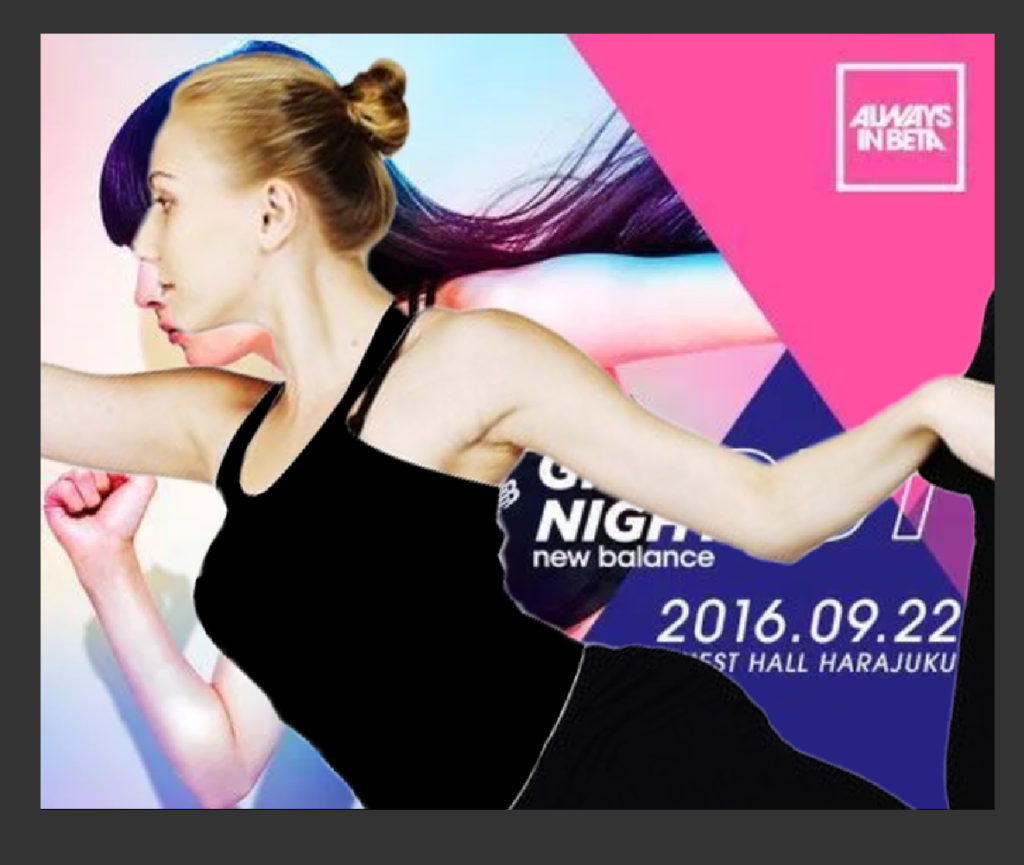
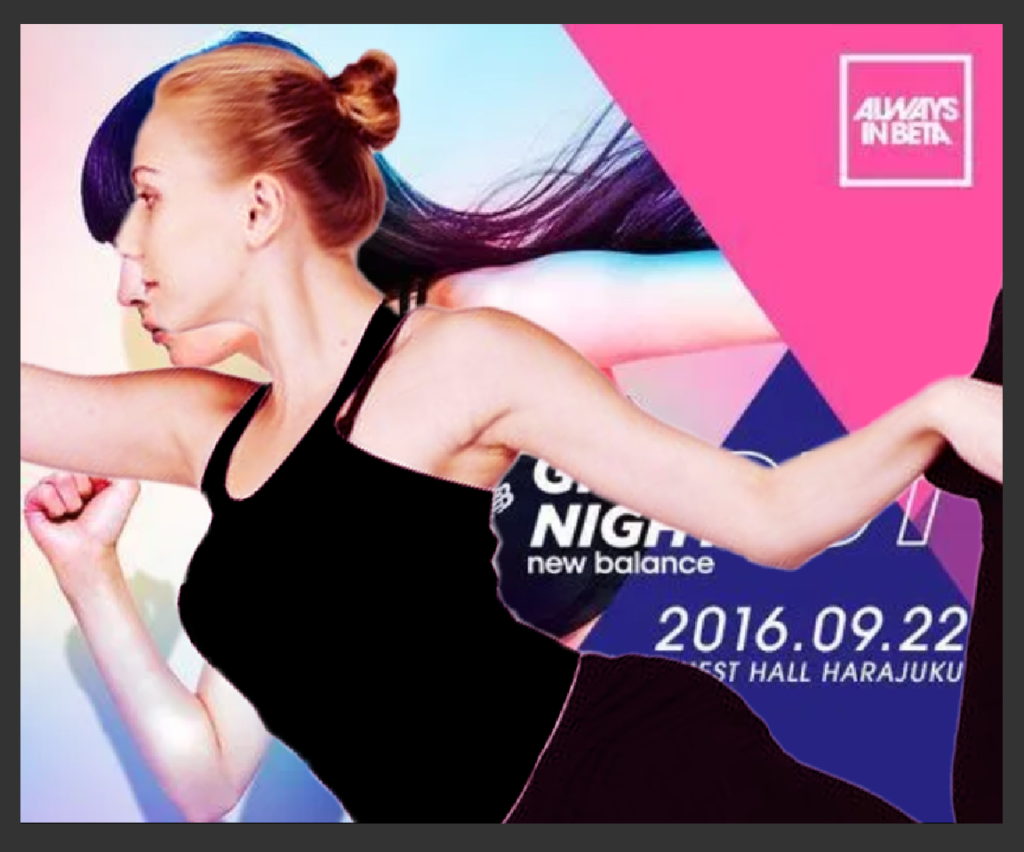
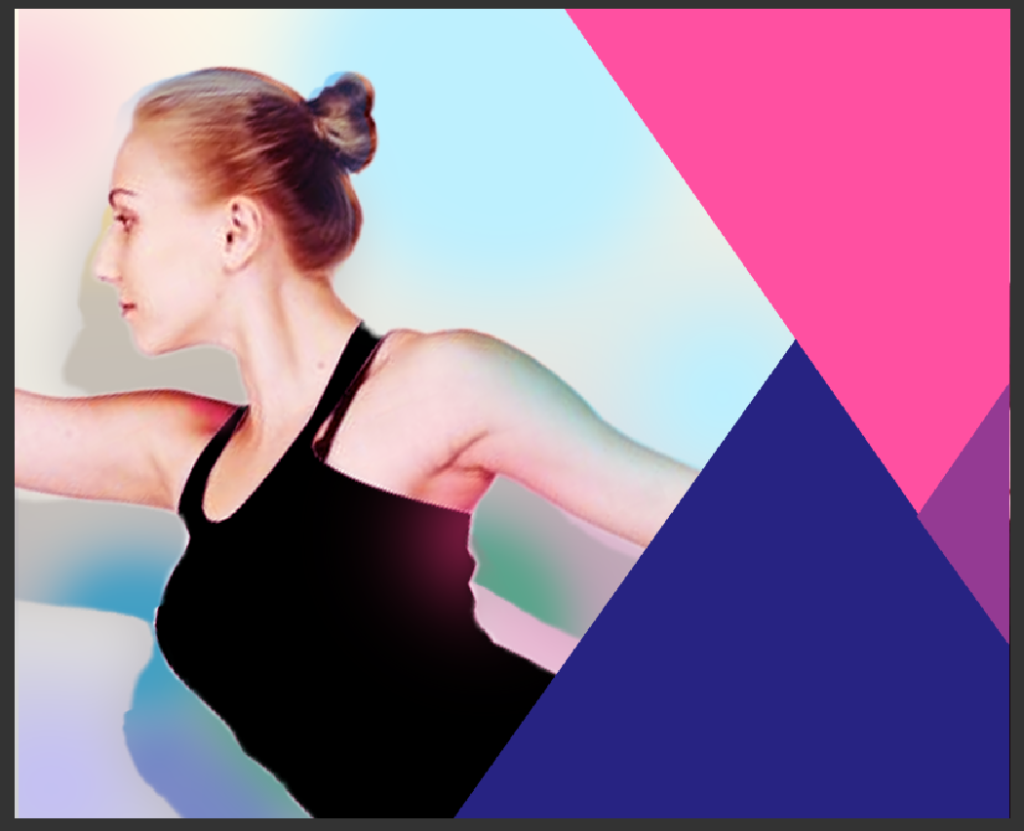
左がネットに落ちていたものです。

右が私がトレースして真似したものです。
これらをみて、「どうやって作った?!?!」って思いませんでしたか?そう思ったあなたに向けて作り方を詳しく解説します。
ただ、今回ご説明する図は、再現の再現ですので、多少異なる点がございますので、ご了承ください。8割ほど再現されていると思ってください!
Photoshopと、今回の記事さえあれば、バナートレースを再現できちゃいます!長くなりますが、一緒に頑張りましょう!
人物素材の選び方

制作するにあたって、人物の素材が必要なので、素材探しをします。
素材の探し方
- 検索する素材サイトを決めます。今回は、フリー素材サイト集のぱくたそに決めました。
- 左の元画像のように、今回は、運動系の人物画像を探したいので、「運動 女性」などと検索します。
- 何ページも検索結果が出てきますが、そこからどの画像がしっくりくるか吟味します。
用意する画像
フリー素材集(ぱくたそ)から、運動系人物画像を探した結果、右の画像を見つけました。
右の画像を選んだ理由は、以下の通りです。
- タンクトップが似ているから
- タンクトップの色は黒に変えれば良いから
- 画像を回転させれば、走っているポーズに見えるから
- 背景がシンプルで、切り取りやすいから
画像が用意できたら、編集の準備をしましょう

下準備

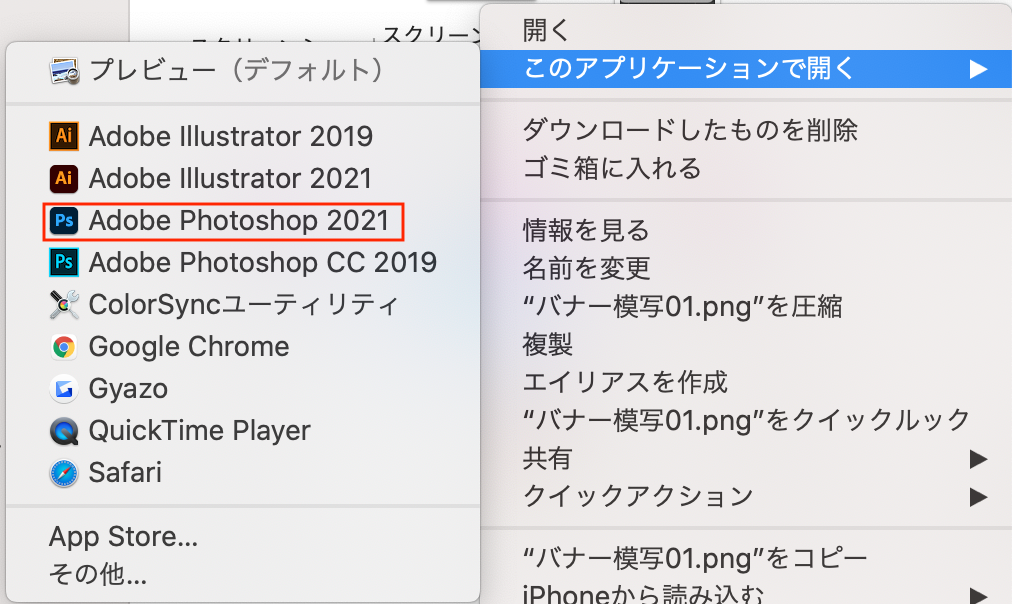
元となるバナーをPhotoshopで開きます。ファイルを右クリックして「このアプリケーションで開く」で、Photoshopを選択します。

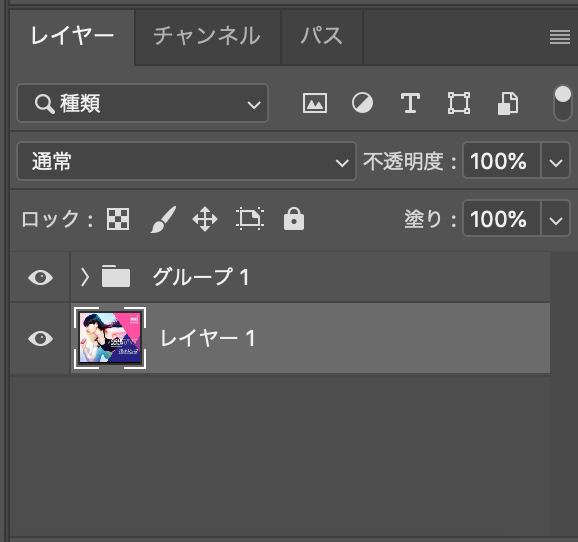
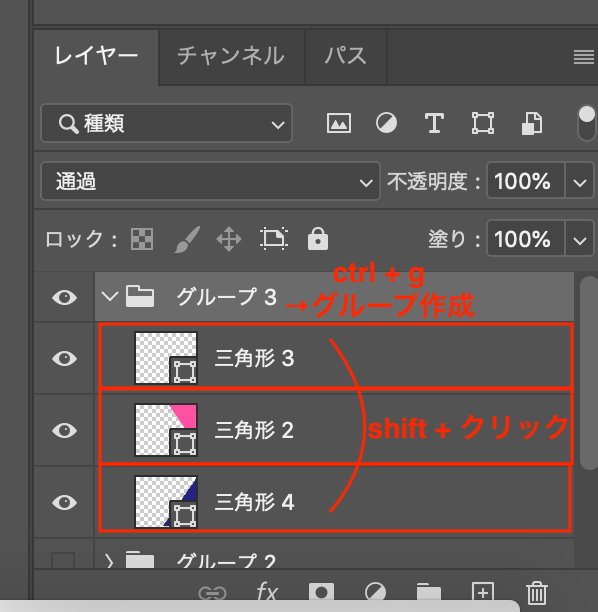
左下のマークで、新しいグループを作ります。
※「ctrl + g」でもグループ作成可
この時、元の画像が新しく作ったグループに入らないようにしましょう。なぜなら、先ほど作ったグループに、元画像をトレースしたものを入れていくからです。

先ほど選んだ画像をPhotoshop上に載せます。画像ファイルをドラッグしてPhotoshopへ動かすだけで載せれます!
※まだ画像の大きさを変えないでください
次の作業に影響が出ますので、注意してください。

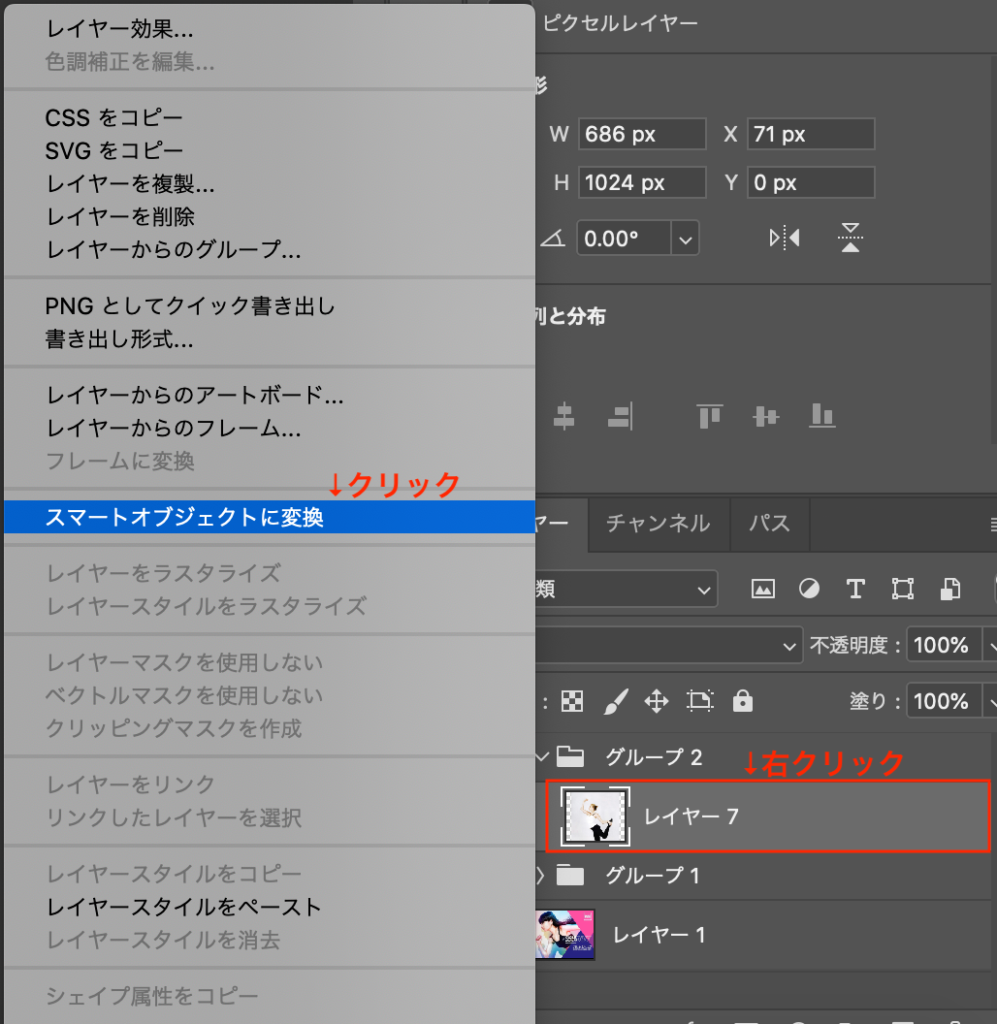
画像レイヤーを、右クリックして「スマートオブジェクトに変換」をクリックします。

最終的に、レイヤーが左図のようになって入れば、下準備は完了です。
- グループの中に画像が入っているかどうか
- スマートオブジェクトのマークがあるかどうか
- 元画像がグループ外になっているかどうか
1〜3で、1つでも当てはまっていなかったら、もう一度下準備を確認してください。
人物画像加工の仕方
基本の画像編集スタイル

画像部分をダブルクリックします。


すると、画像だけのファイルとして編集することができます。以降、この状態で編集していきます。
人物を切り抜き
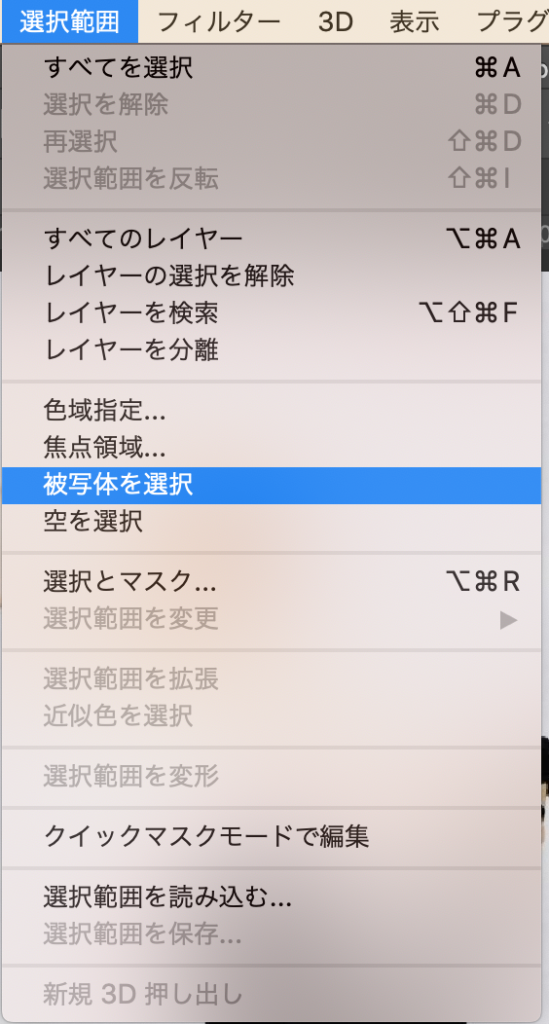
上のメニューバーにある、「選択範囲」→「被写体を選択」で、人物を切り抜きます。すると、人物が点線で囲まれるようになります。


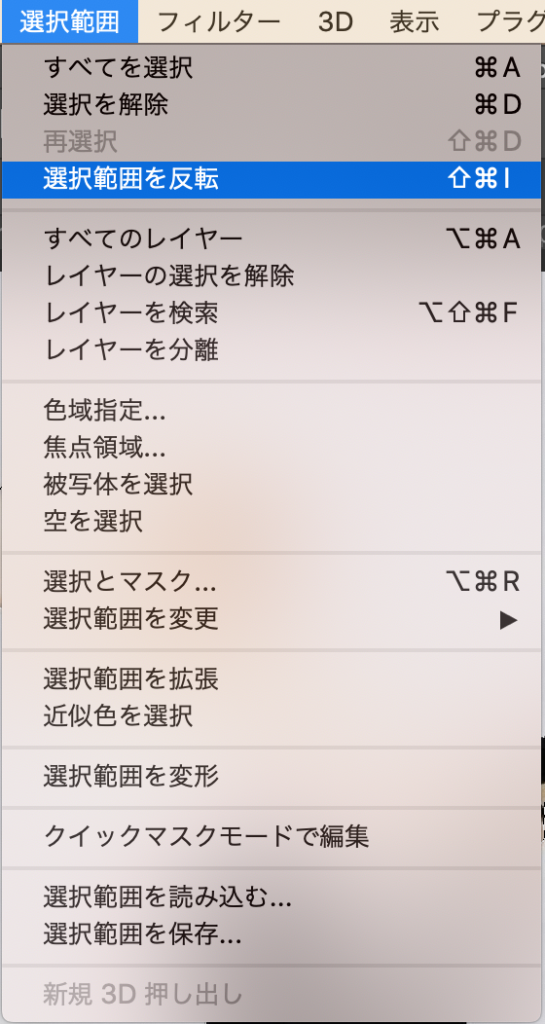
上のメニューバーにある、「選択範囲」→「選択範囲を反転」で選択範囲を反転させます。
※「ctrl + shift + i」でも選択範囲を反転させることができます。


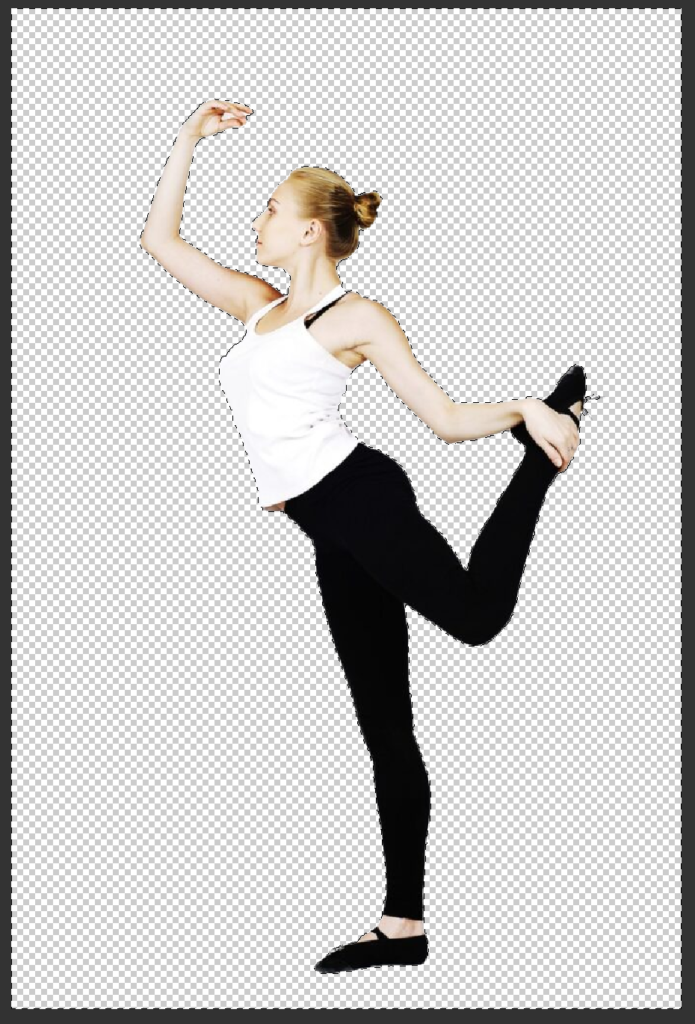
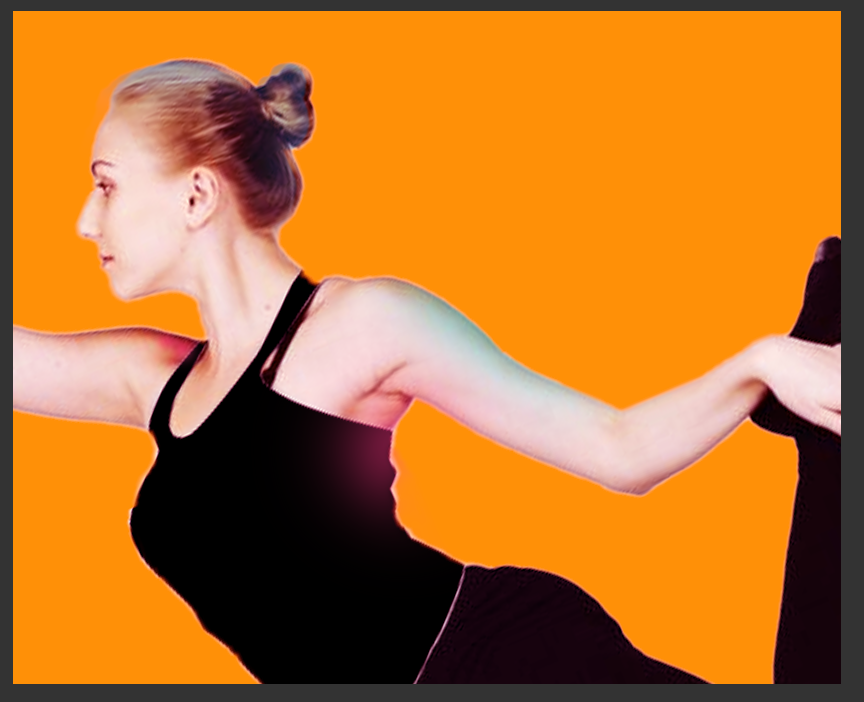
で、Backspaceキーで、選択範囲内を消しちゃいます。すると、右図のようになります。
たったこれだけで人物を切り抜くことができちゃいます。Photoshopって便利ですよね〜
このままだと、点線が残ったままになるので、「ctrl + d」で、点線をなくします。

キャミソールの色変更
画像の切り抜きができたら、次に、キャミソールの色を変えていきます。

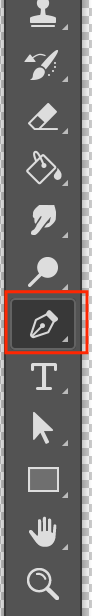
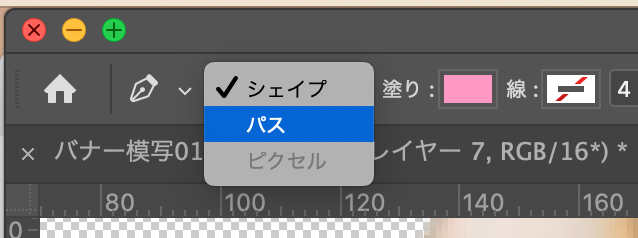
まず、左のバーから、ペンツールを選択します。(※「p」でも選択されます。)

その後、左上の部分を「パス」に変更します。

キャミソールをペンツールでなぞります。

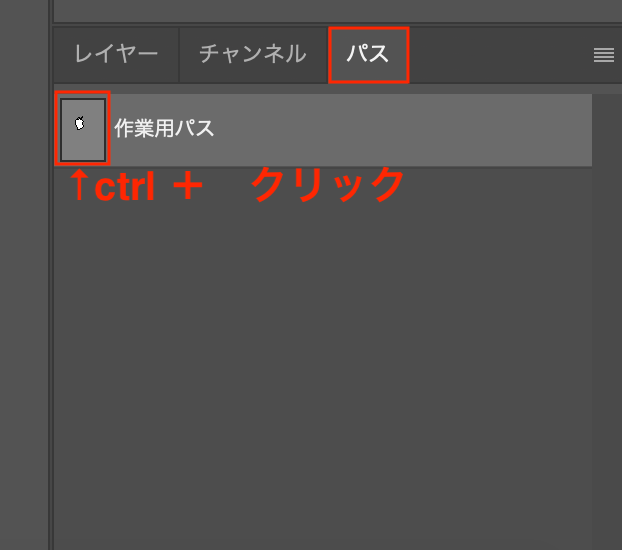
画面右の方にある、「パス」から「作業パス」の小さい画面を「ctrl + クリック」します。

すると、なぞったところが選択範囲になっています。

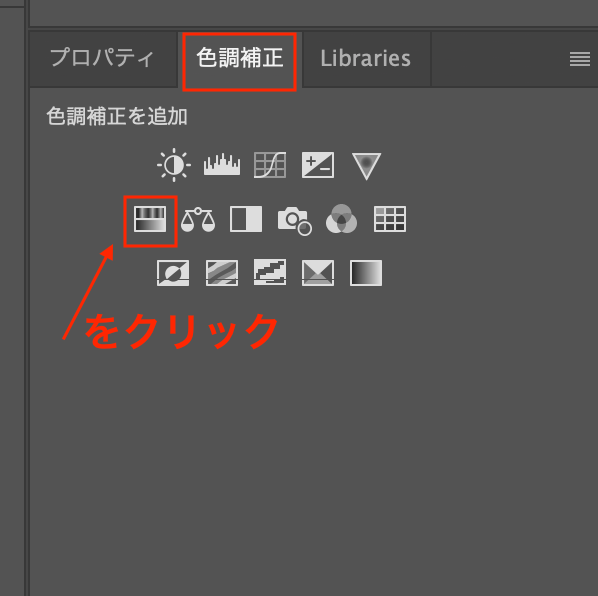
画面右の方にある「色調補正」から、真ん中列の一番左のアイコンをクリック

明度を-100にします。

すると、このように黒くなります。これが確認できたら、「ctrl + s」で保存します。

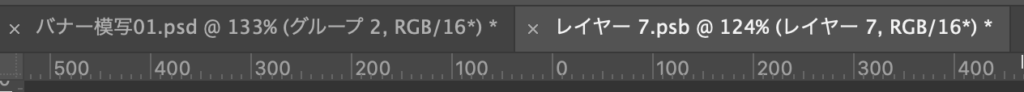
保存ができたら、右図のタブは閉じてOKです。
色味の調整
色を比べてみても、元画像が黄色味があるので、赤味を増やします。
この色味の調整は、見本と見比べないとできませんので、見比べながら編集していきます。



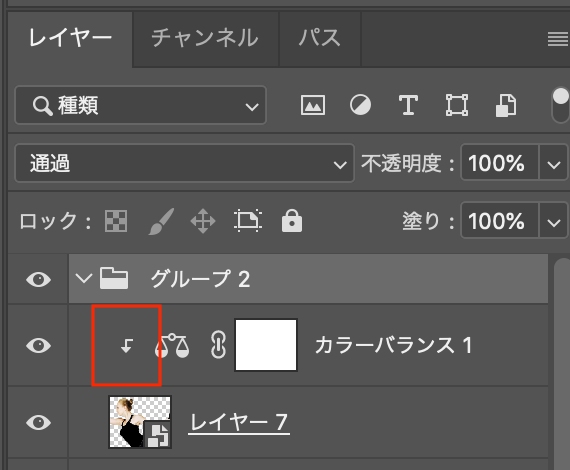
「色調補正」から「カラーバランス」をクリック

微調整した結果、上図の数値で調整します。
※お好みで調整OK
数値を調整できたら、上図のマークをクリックします。

すると、人物のレイヤーに向かって矢印ができているのがわかります。これは、カラーバランスが、矢印の向いているレイヤーにしかかかっていないというマークです。


光の色の調整

全体の色味を調整できたので、次に、青く光っている部分を再現していきます。
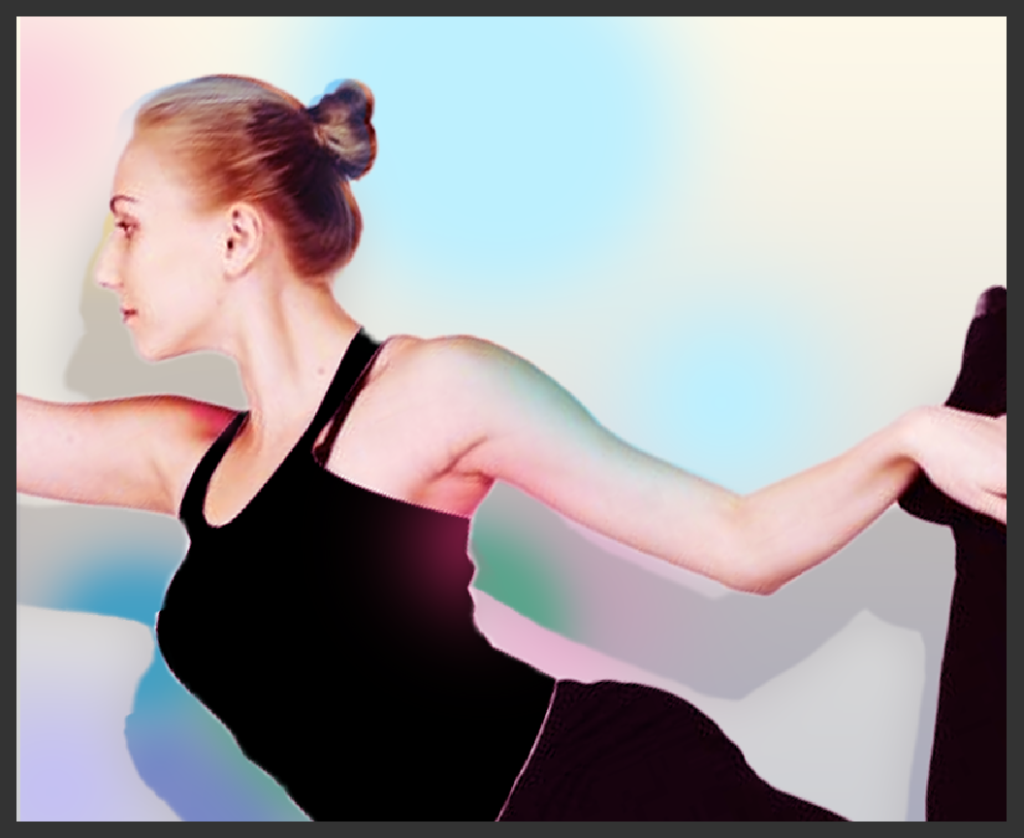
今回は、左図の丸で囲っている部分の青い光を再現していきます。

左のバーの「スポイトツール」をクリック
※ショートカット 「i」でも可

元画像の青い部分をスポイトでクリック

すると、画面右上のカラーが、スポイトした色に変わります。

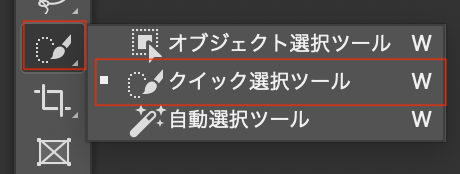
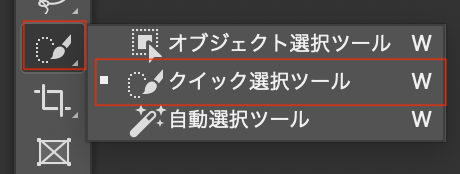
左のツールバーで、上図のアイコンを右クリック→「クイック選択ツール」をクリック
※ショートカット 「w(shift + w)」でも可

人物のレイヤーをクリックして、選択されている状態にする

肩の部分を「クイック選択ツール」でクリックします。
コツは、小さい範囲から徐々に大きくすることです!

新しいレイヤーを作成して、レイヤーが選択されていることを確認
※新規レイヤーの%を以下に変更
| 塗り | 不透明度 |
| 88% | 55% |
理由は後ほどご説明します。

左のツールバーの上図マークをクリック
※ショートカット「b」でも可

ブラシツールで、点線内を塗っていきます。
※点線からはみ出しても画面上に反映されないので、ご安心ください。
先ほど不透明度、塗りを変更したのは、このためです。おかげさまで、薄い膜のような青になりました!
「ctrl + d」で点線を消すことができます。

頭の方も同じように青くしたいので、左のツールバーで、上図のアイコンを右クリック→「クイック選択ツール」をクリック
※ショートカット 「w(shift + w)」でも可

人物のレイヤーをクリックして、選択されている状態にする

後頭部を「クイック選択ツール」でクリックします。
コツは、小さい範囲から徐々に大きくすることです!

肩の部分で作ったレイヤーと同じレイヤーをクリック

左のツールバーの上図マークをクリック
※ショートカット「b」でも可

肩の時と同様にブラシツールで、点線内を塗っていきます。
※点線からはみ出しても画面上に反映されないので、ご安心ください。
「ctrl + d」で点線を消すことができます。

結果、左図のように、後頭部と肩の部分に青い光をつけることができました。
背景作り方

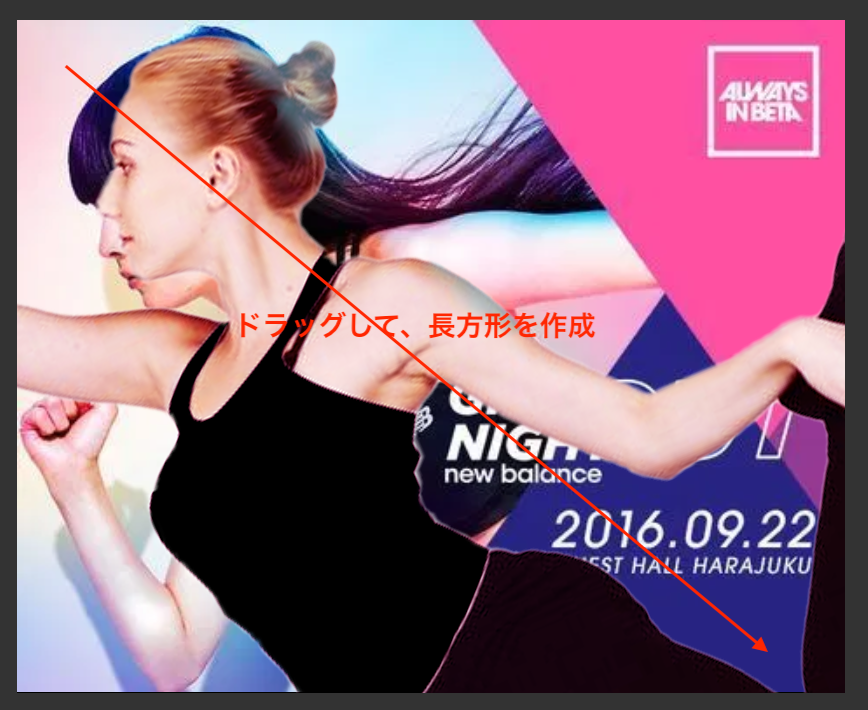
左のツールバーから、四角のアイコン(長方形ツール)を選びます

対角線にドラッグして長方形を作成します

人物画像レイヤーの下に、長方形レイヤーが来るようにします。

色はなんでもいいので、とりあえずこんな感じになります。

長方形レイヤーをダブルクリックします。

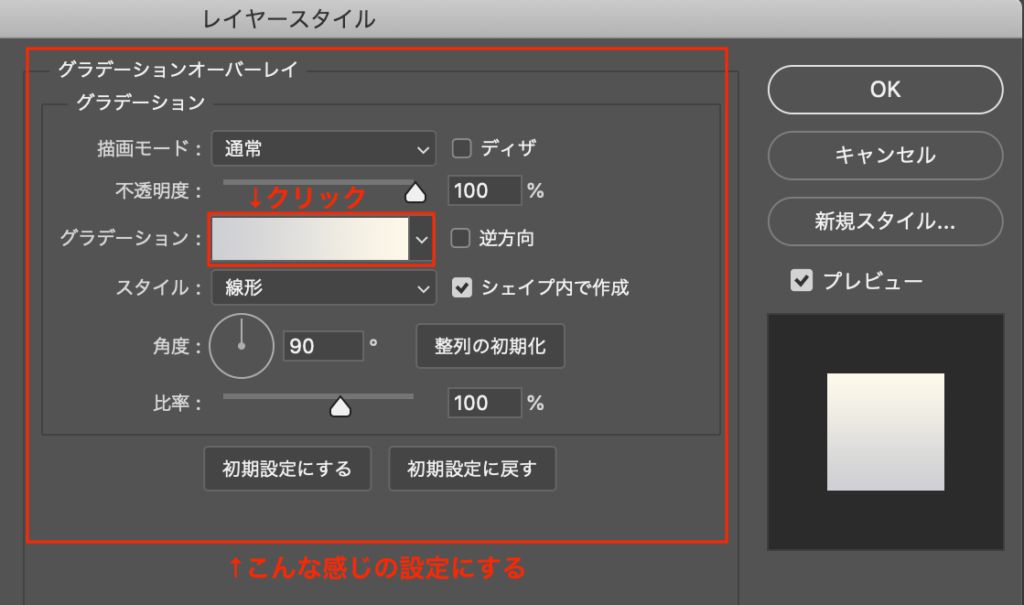
「レイヤースタイル」を開いたら、「グラデーションオーバーレイ」をクリックします。

こんな感じの設定にします。
グラデーションをクリックします。

色を決めるために、左をダブルクリックします。

「cfcfd4」の色を指定して「OK」クリックします。
※元画像の下の方の色を取ってきてもOK

右の色をダブルクリックします。

「fcf8ea」の色を指定して「OK」クリックします。
※元画像の上の方の色を取ってきてもOK

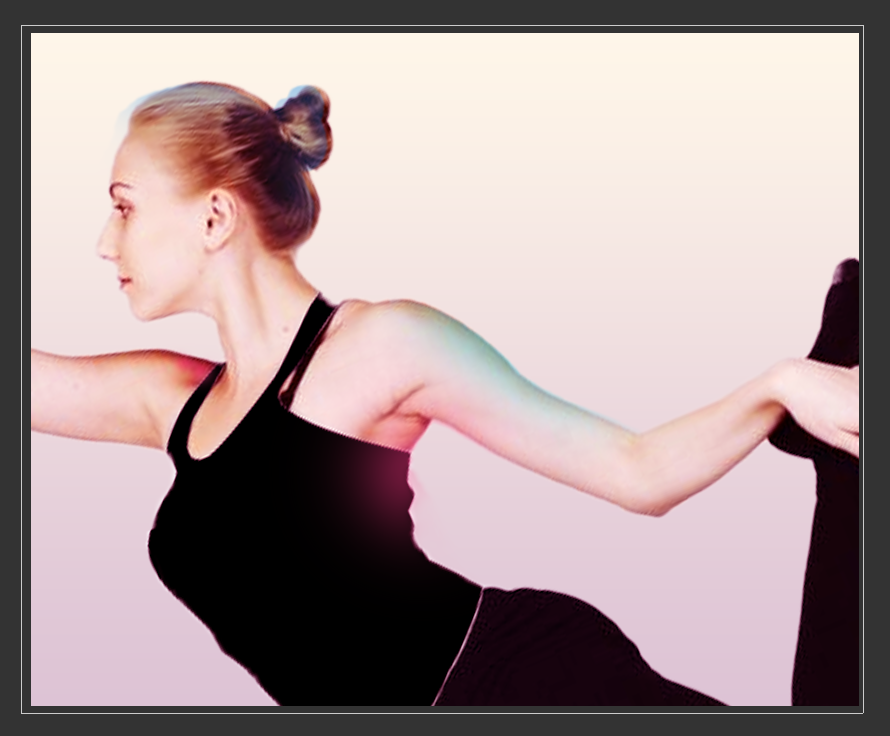
レイヤースタイルを閉じると、こんな感じになります。

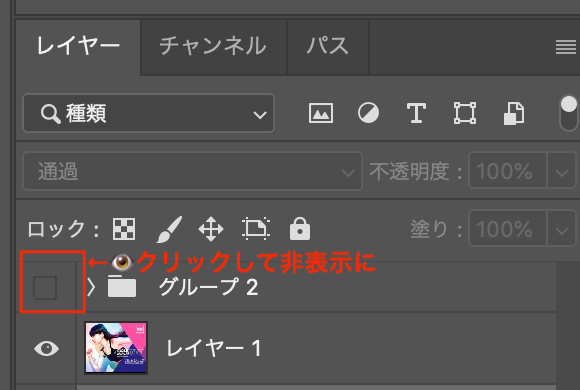
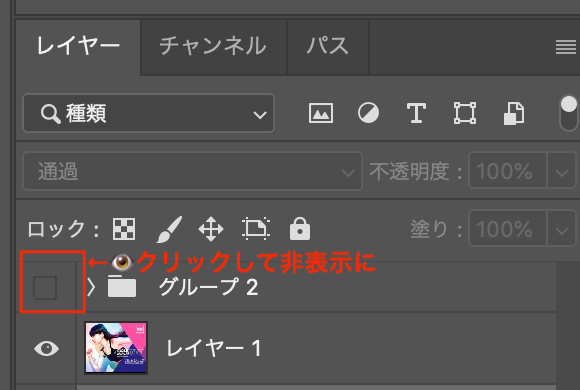
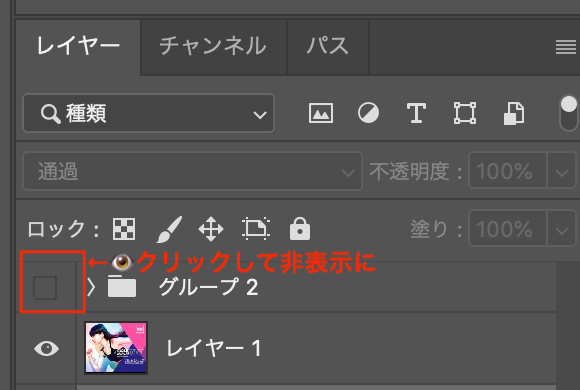
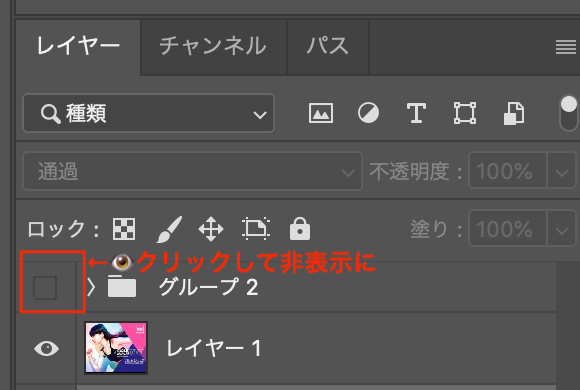
今、制作中のグループを非表示にします。

ツールバーからスポイトツールを選択します
※ショートカット 「i」でも可

赤丸内あたりをスポイトツールでクリックします。

すると、画面右上のカラーが、スポイトした色に変わります。

制作していたグループレイヤーを表示にします。

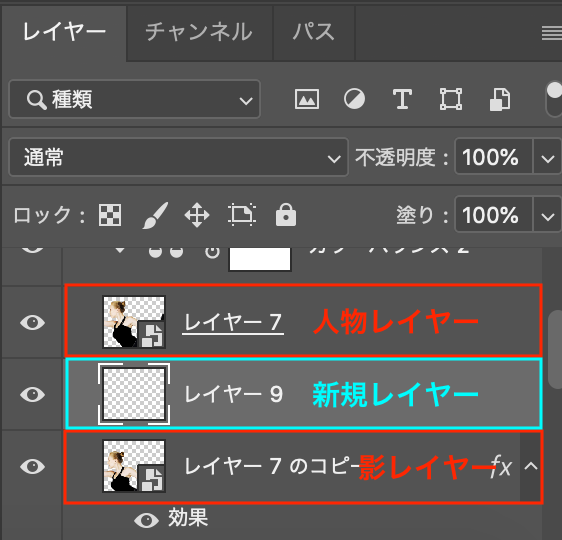
グループレイヤーの中を開いて、「人物のレイヤー」と「長方形のレイヤー」の間に新しいレイヤーを作ります。
※ショートカット 「ctrl + shift + n」で作成可(Mac「ctrl + shift + n」)

新規レイヤーのまま、ブラシツールを選択します。
※ショートカット 「b」で可

なんとなく水色が乗っている部分にブラシで色を乗せていきます。

他も同じような作業を繰り返して、色を乗せていきます。これで背景は、完成です!
人物の影の付け方

人物のレイヤーを複製したいので、「alt + ドラッグ」(Mac「option + ドラッグ」)で複製する

複製した画像を選んだまま、「↓キー」を押して、複製画像をずらします。目安は、人物画像の右腕が全て見えるくらいです。「←キー」を押して、髪が見えなくなるくらいずらします。

影になるレイヤーをクリックして、数値を以下にします
| 塗り | 不透明度 |
| 0% | 60% |
その後、影レイヤーをダブルクリックして、「レイヤースタイル」を開きます。

グラデーションオーバーレイで、画像通りの設定にします。

左の色をダブルクリックします。

色を「6173d4」にしてOKをクリックします。

右の色をダブルクリックします。

色を「fcd95a」にしてOKをクリックします。

位置を「90%」にして、OKをクリック

レイヤースタイルを閉じた結果、影ができることがわかります。ここから、影に色をつける作業に入ります。

制作のグループレイヤーを非表示にします。

左のツールバーから、スポイトのアイコンを選択します。
※ショートカット 「i」でも可

スポイトツールで色をクリックします。今回は、画像のような場所をクリックします。

すると、画面右上の色が、クリックした色に変化します。

制作のグループレイヤーを表示👁にします。

影のレイヤーをctrl+クリックして、レイヤーが選択範囲になるようにします。すると、影に点線ができます。

色をつける前に、「人物レイヤー」と「影レイヤー」の間に、新規レイヤーを作ります。
※ショートカット 「ctrl + shift + n」で可

左のツールバーの、ブラシのアイコンを選択します。

先ほど作ったレイヤーが選択されていることを確認して、ブラシで、塗っていきます。
※はみ出しても、反映されないので、ご安心ください

他の箇所も同様に、スポイトでここらへんの色をとって、ブラシで塗っていきます。

すると、こんな感じになります。これで影は一旦完成です。
後は、文字や図形を足していくのみです。
図形

制作していたグループを非表示にします。

画面左のツールバーから、スポイトのアイコンをクリックします。※ショートカット 「i」可

スポイトツール選んだ状態で、スポイトしたい色をクリックします。(丸で囲んだあたりの位置をクリック)

すると、画面右上の色が変わっていることがわかります。

画面左のツールバーから、図形のアイコンを右クリックして、「三角形ツール」を選択します。
※ショートカット 「shift + u」を何回か押すと、選択可

ドラッグして三角形を作ります。

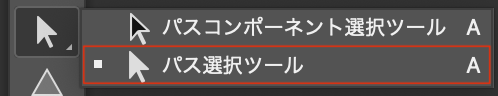
画面左ツールバーから、矢印のアイコンを右クリックして、「パス選択ツール」を選択します。

クリックして、元画像のピンクの三角をなぞるように、頂点をドラッグします。

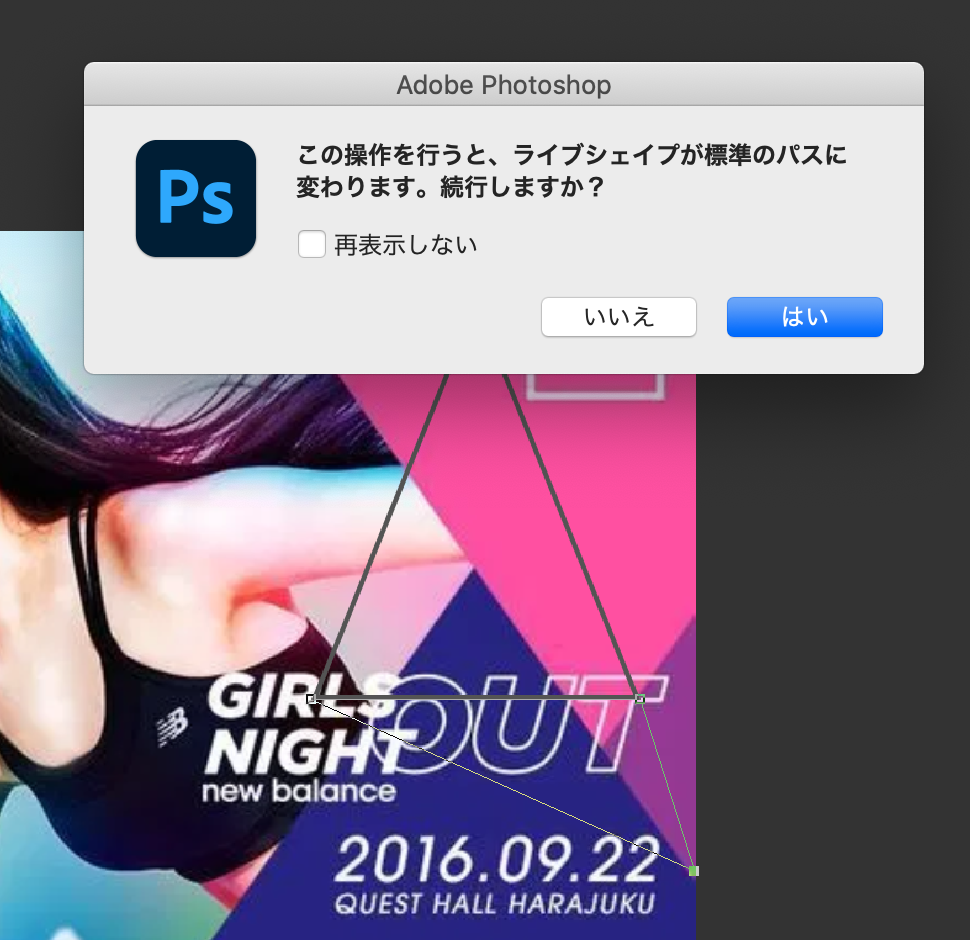
ドラッグ後、このように表示されますが、OKをクリックしましょう。

「shift + クリック」で2つの頂点を選択できます。ドラッグして2つ同時に移動させます。

後は微調整をして、三角を作ります。

後は、スポイトした色を三角形に当てはめます。

を、繰り返して、図形を完成させます。

図形のレイヤーを全て「shift + クリック(ctrl + クリックでも可)」して、全て選択した状態で、「ctrl + g」でグループ化させます。

先ほど作ったグループをドラッグして、制作グループに入れます。

制作グループを表示👁させます。

結果、こんな感じで、図形が完成します。
文字
最後の仕上げに、文字を再現していきます。

制作グループレイヤーを非表示にします。

画面左のツールバーから、「T」のアイコンを選択します。※ショートカット 「t」でも可

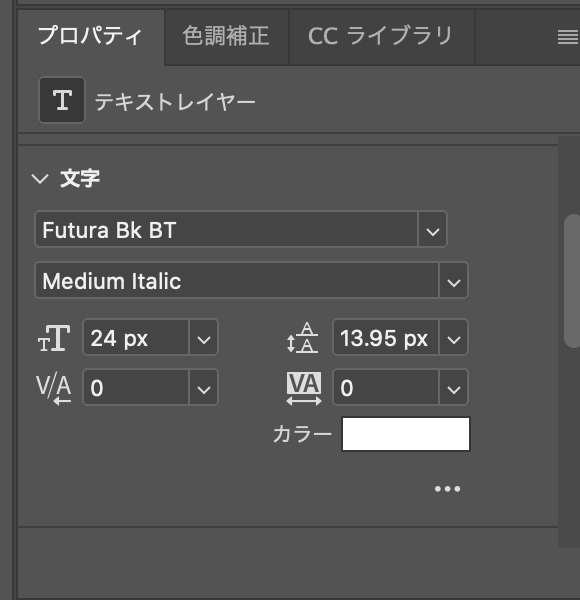
画面右の
プロパティ>文字
「Arial Black」を選択します。フォントがなければ、英字が太めのフォントで、似たものを探しましょう。

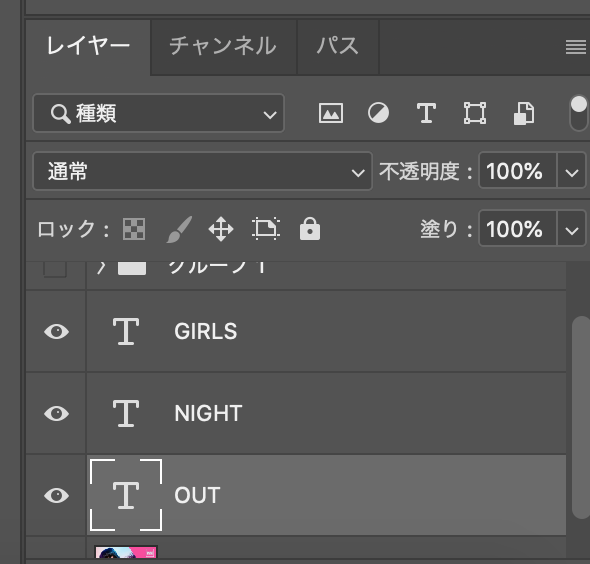
「GIRLS」「NIGHT」「OUT」と、3つのレイヤーに分けて入力します。

下記の表のフォントを参考にして、文言ごとにレイヤー分けて入力します。

文言が記入できたら、それぞれの位置に配置します。
| 文言 | new balance | QUSET HALL HARAJUKU | 2016.09.22 |
| フォント名 | Futura Bk BT Book | Futura Bk BT Medium Italic | Geometr415 Md BT Medium Italic |
| フォントがない場合 | 細めのゴシック体(サンセリフ体)で代用 | 太さが普通くらいのゴシック体(サンセリフ体)で代用 | 太さが普通くらいのゴシック体(サンセリフ体)で代用 |
文字の大きさの変え方、文字間の微調整の仕方
「QUSET HALL HARAJUKU」を例に、文字の大きさの変え方をご紹介します。

「QUSET HALL HARAJUKU」のレイヤーを選択し、ショートカット 「ctrl + t」で大きさを変えたい方向に、ドラッグします。

大きさを変えれたら、「Enterキー」を押します。さらに微調整がしたければ、画面右のプロパティから大きさを調整することも可能です。

「HALL」と「HARAJUKU」の間の空白を調整するために、空白と「H」の間にカーソルを持っていきます。ショートカット 「alt+←キー」で、余白を縮めていきます。
こんな感じで、他の文字も調整していきます。
袋文字の作り方
袋文字とは、「OUT」のような、縁取られた文字のことです。

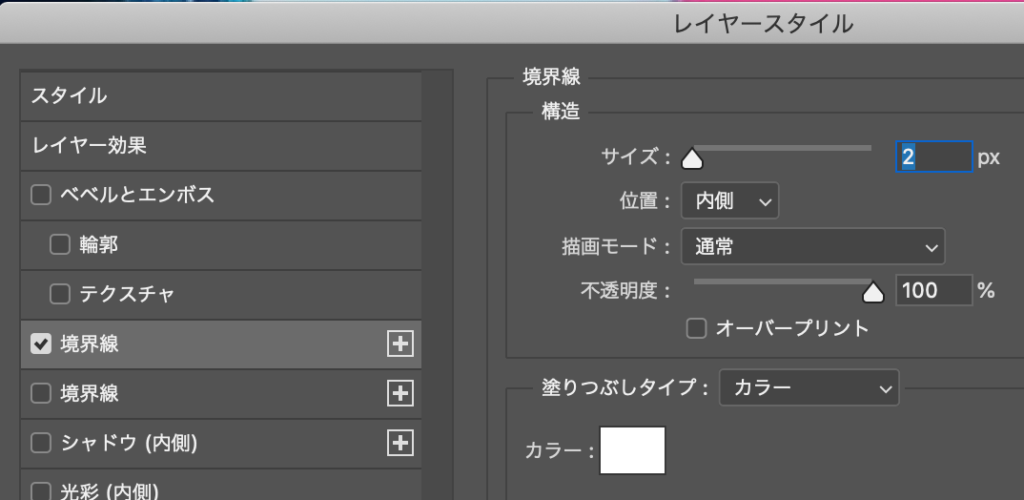
袋文字にしたいレイヤーをダブルクリックします。

レイヤースタイル>境界線を、図のように設定します。

レイヤーの塗りを0%にして、袋文字は完成です。
斜体の作り方

斜体にしたい文言のレイヤーを選択して、「ctrl + t」を押します。

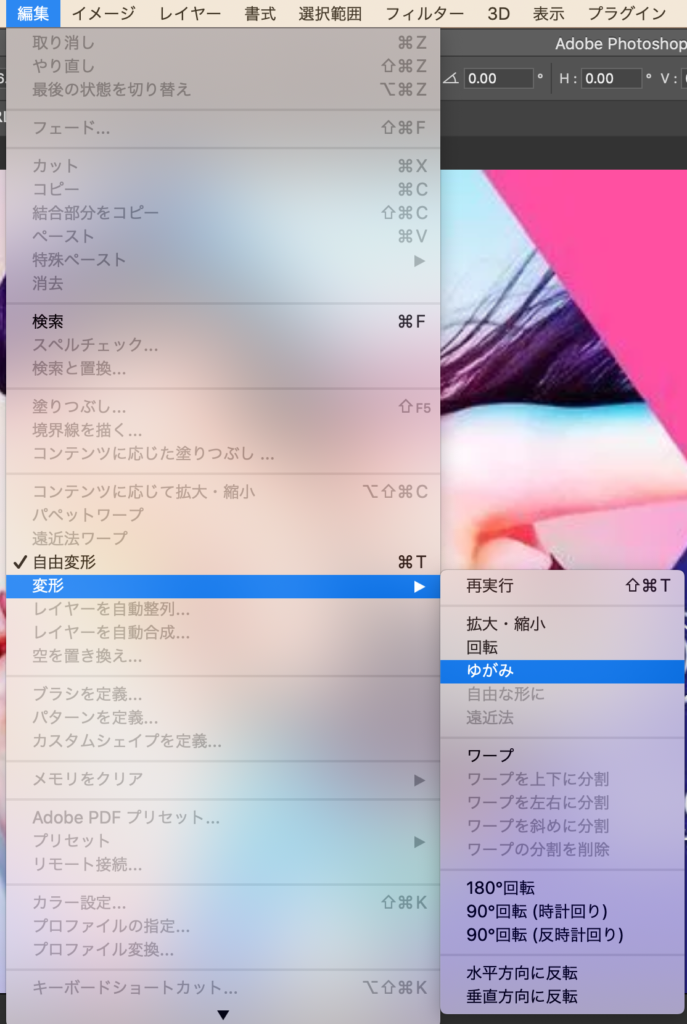
画面左上のメニューバーから、編集>変形>ゆがみ
を選択します。

カーソルが「△←→」のようなアイコンに変わる瞬間があるので、その時に、右にドラッグします。

結果、左図のように仕上がります。
文字の崩し方
右上の「ALWAYS INBETA」のアイコンを作ります。「A」「W」が崩したものを紹介します。
「A(3つ)」と「W」をレイヤー分けて、「ALWAYS INBETA」と入力します。
※フォントは「Arial Black」を選択します。フォントがなければ、英字が太めのフォントで、似たものを探しましょう。
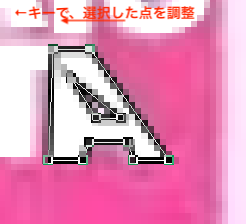
「A」を選択し、レイヤーを右クリックします。
すると、「作業用パスに変換」と出てくるので、それをクリックします。

画面左のツールバーから、矢印アイコンを右クリックして、「パス選択ツール」を選びます。

三点を「shift + クリック」して、「←キー」で調整します。

他もずれるようでしたら、他の点もクリックして「矢印キー」で調整していきます。これができたら、複製したり、反転させたりして、他の「A」にも活用していきましょう。

「W」も同様に調整していき、四角形の枠も作れたら、完成です。
完成!

長い道のりでしたが、お疲れ様でした。作っていく過程で、いろんな技が身につきましたね。
この調子で、他のバナートレースも頑張りましょう!





コメント