目次
こんな人に読んでほしい
- 文字を破線で囲むやり方は知ってる!
- でも切り抜いた画像を破線で囲むやり方はわからない!
そんな人に朗報!
私なりの破線の作り方を編み出したので、紹介します!
あくまで、やり方の一つだと思ってくださいね😊
動画で知りたい方は、▼こちらの動画を参考にしてください!
Photoshopの破線は、シェイプのものに対して作成できる
まず、前提として、photoshopでの破線は、シェイプのものに対して作成できるので、囲みたい画像でシェイプを作ります。
大まかな作成順番
- 境界線のレイヤー化
- 選択範囲作成
- 選択範囲をパスに変換
- パスをシェイプに変換
といった順で作成していきます!
①レイヤー効果の境界線でレイヤーを作る
まず、点線を作りたいレイヤーを選択します。その後に、
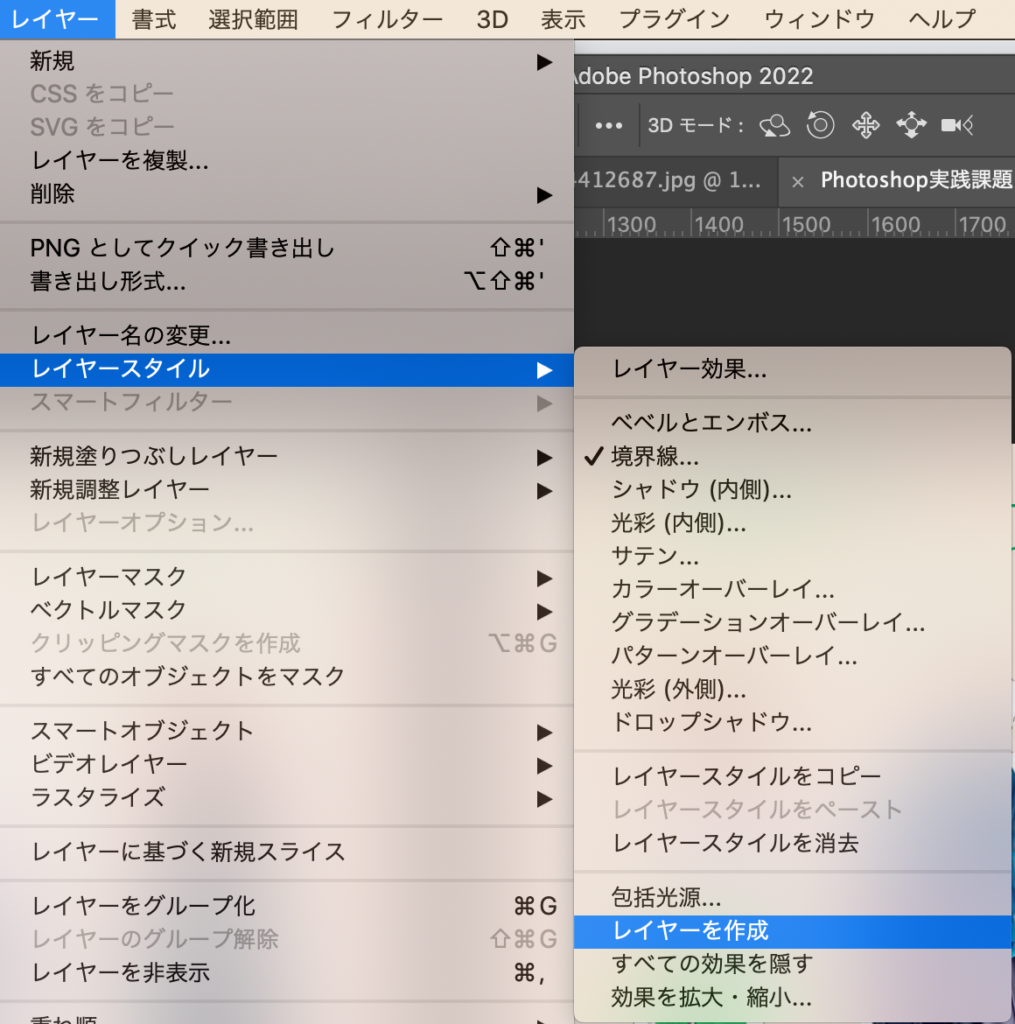
画像の「レイヤー>レイヤースタイル>レイヤーを作成」
とすると、境界線がレイヤーになります。

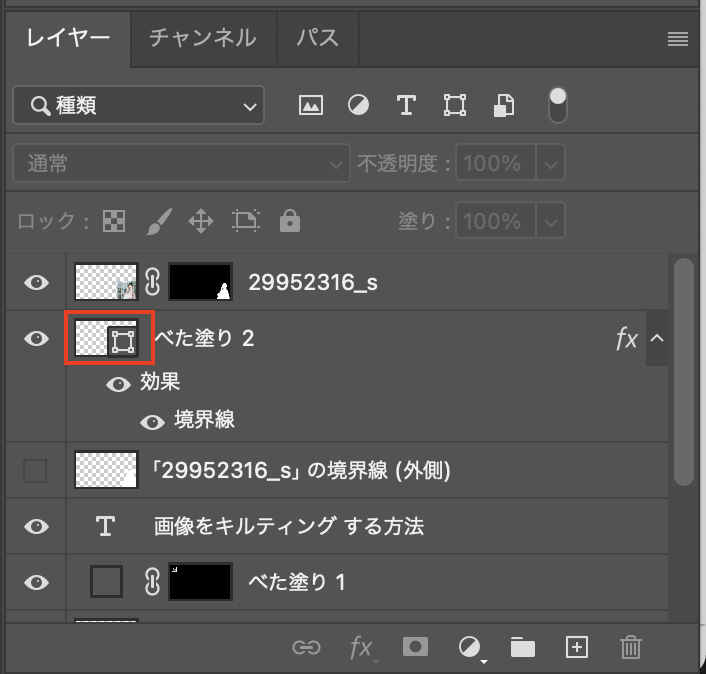
②境界線レイヤーで選択範囲を作成
command押しながらレイヤーの画像をクリック(windowsの場合、ctrl押しながら)すると、画像のように、選択範囲が作成されます。


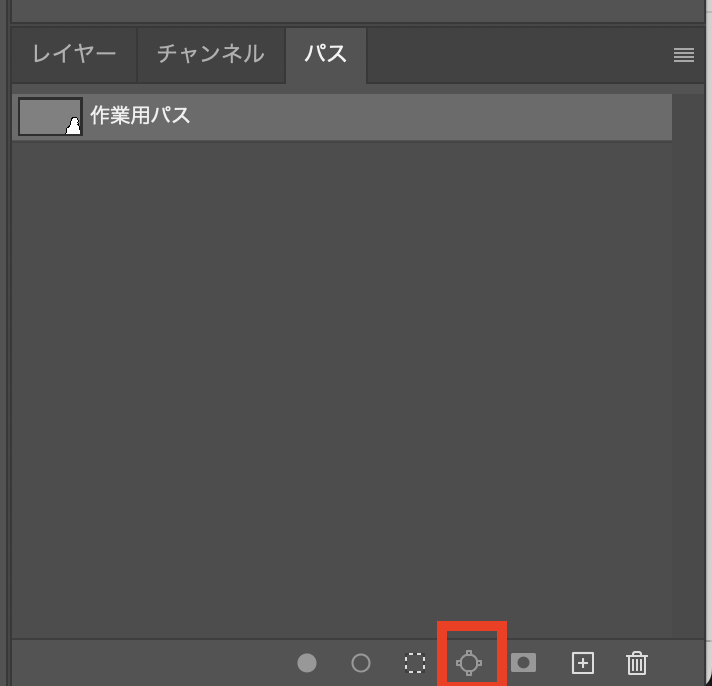
③選択範囲からパスを作成
選択範囲を指定している状態で、画像のようなマークを押すと、選択範囲からパスを作成できます!

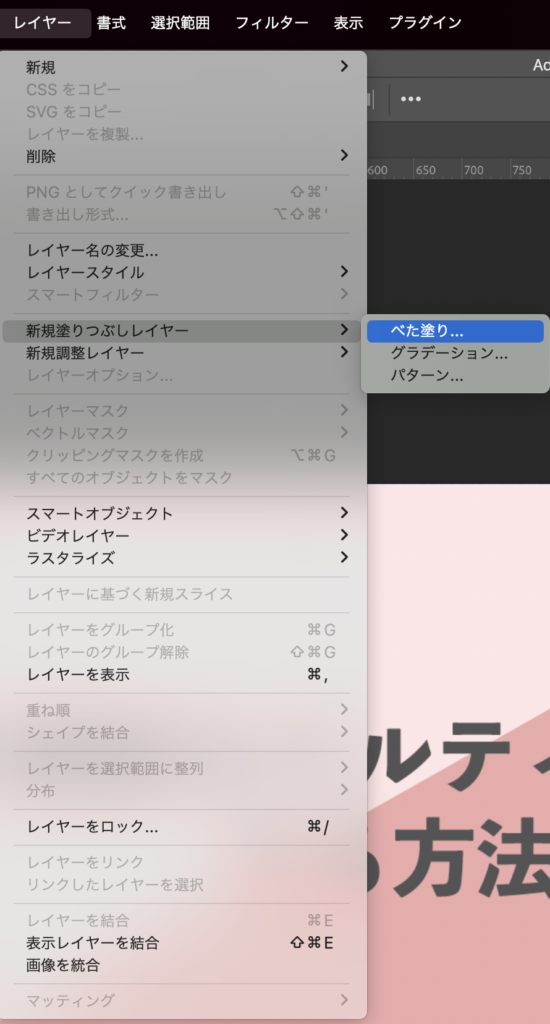
④パスから塗りつぶしてシェイプを作成
パスを選択した状態で、画像のように、「レイヤー>新規塗りつぶしレイヤー>べた塗り」でシェイプを作成します。

図形作成ツールに変更して、点線を設定
あとは図形の色を設定する方法と同じでOKです👍
これで完成となります!

点線のカスタマイズは、他のサイトで調べるとたくさん出てくると思います💡
参考になりましたら幸いです🙏



コメント