こんにちは!ほみです。
バナートレースをご存知でしょうか?バナートレースは、カンタンにできて、デザイン勉強にもなる、独学にオススメの魔法の勉強法です!詳しく方法を知りたい方は、こちらをご覧ください!
https://www.homi-homi-design.com/?p=161
今回は、5本のバナートレースをまとめてご紹介していきたいと思います。
ここでいうバナートレースとは、見本のバナーを下書きにして、上からなぞるって作品を仕上げることです。
デザイン実務未経験者にとって、いいトレーニングになります。
早速バナートレースの記録を見てみましょう!
1本目(制作時間:2h30m)

元画像は、ピンタレストで探してきました。選んだ理由は、光の色の変化を自分で再現したかったからです。

スピードより、質を重視で作りました。フォントも、近いものを選びましたが、ぴったりなフォントを見つけるのは、難しいですね。
使用画像
画像は、無料素材、ぱくたそ(https://www.pakutaso.com)から探してきました。
画像は、下記のように編集して使いました。
- 画像の余白切り取り
- 服の色の変更
- 複製で影を作成
気づいたこと
ピンクと青を基調にされている理由
- GIRLS ピンク
- NIGHT 青
ということです。もしかして、多色の光が使われているのも、夜のネオンを連想させているのかもしれませんね。
同系色が隣合わせになっていない
光や、図形をよくみていると、同系色が隣り合わせになっていません。
例えば、右のピンクの三角形の左隣は、ピンクではなく、青の光があります。同系色を隣に置かないことによって、色を目立たせることができます。
もし、右のピンクの三角形の左隣が、ピンクの光だったら、三角の斜めの辺がより目立たなくなっていたでしょう。
斜体、三角の組み合わせで躍動感を表現
「GIRLS NIGHT OUT」や、日付といった、目立たせたいフレーズのフォントが斜体になっています。さらに、画像を三角形を使って斜めに切り取っています。このことから、バナーを動的に見せたいことが推測されます。
やはり、スポーツ系のジャンルなので、躍動感は必須で表現するべきでしょう。
2本目(制作時間:3h)

ピンクのシャボン玉を再現のグラデーションが難しかったです。グラデーション以外に透明感を表現方法を考えないとですね。
使用画像
画像素材で以下のものを探してきました。
泡のフリー素材がぴったりのものを見つけれませんでした。泡の素材は、課金した方が良いのが見つかるのでしょうか。盾の部分のフリー素材を探しましたが、いいものが見つからなかったので、結局作りました。作った方が早かったですね(笑)
気づいたこと
人物がピンクがかって、ぼかして加工されていた

人を素材として使っていますが、そのまま使うと、浮いてしまいました。
なので、見本の雰囲気に合わせて加工しようとしました。
背景に合わせた色味を増やして(ピンク)、
素材全体の輪郭をぼやかしました。
すると、見本の雰囲気とマッチするようになりました。
背景のものはあくまで背景

泡がバナー全体に散りばめられています。
文字が書かれている泡は、輪郭がはっきりし、文字が描かれていない泡は輪郭がぼやけてました。
つまり、背景の泡はぼかすことによって、メインの泡を目立たせていたことになります。
女性ものは、やっぱり「手書き風フォント」「明朝体」

女性、特に美容系のものには、「手書き風フォント」「明朝体」といった、華奢なフォントが使われていることが多いです。イメージで言うと、プリクラの落書きコーナーなんかも、ペンで写真を落書きできますよね。ああいう手書きな感じを、女子が好きだと、世間で印象付けられているのです。
明朝体の中でも、筆で書いたかのように、繋げているフォントを使っています。少しでも手書き風に近づけるためでしょう。
3本目(制作時間:4h)

元画像は、ピンタレストで選んできました。選んだ理由は、イラストの使ったバナーが作りたかったからです。

文字の色は、スポイトでとってきたのではなく、見よう見まねで真似してみました。少し暗い色になりましたね。
また、今回使用した、Photoshopの技も参考になればと思います!

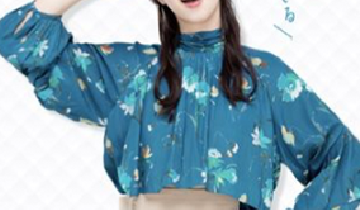
使用画像
背景もフリー素材で探したのですが、なかなか良いのが見つからなかったので、パターン化して、自分で作成しました。
気づいたこと
服の色と文字の色が同じ


女性のトップスの色と、文字の色が同系色でした。トレースの方では再現していませんが、このままだと、背景と服が同化してしまっているので、NGです。文字の色と、トップスの色を合わせることで、バナー全体をまとまらせることができます。
イラストと組み合わせる時は、背景はシンプルに
背景を作る時に、こう思いました。

背景、割とシンプルやな〜
そう、イラストなどの、ごちゃごちゃしたものを取り入れる時は、背景をなるべくシンプルにしたほうが、イラストを引き立たせることができるのです。
音楽で例えると、歌手の声を引き立たせるのが伴奏の役目です。メロディをかき消すほどの伴奏は必要ないのです。こうして、引き算をすることで、全体のバランスを保つことができます。
フォントをそのまま使っていない

「旅行プラン」のフォントが、独特なので、すぐにどのフォントが使われていたのかわかりました。ですが、フォントをそのまま使わず、角丸にしたり、文字のつなぎ目を空けて抜け感を出したりといった工夫が見られました。
4本目(制作時間:3h)

ピンタレストで探してきました。

元画像に比べると、
- 雲がない(白がない)
- 空の加工
が欠けています。
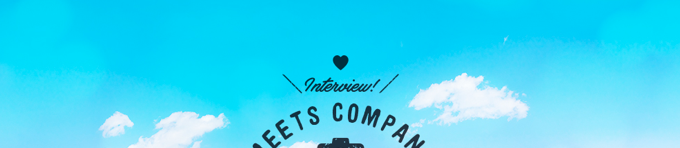
使用画像
気づいたこと
4つのフォントが使われている
以下の4つのフォントがあることに気付きました。
- Interview!→ペンツールでなぞって対応
- MEETS COMPANY→「DF太丸ゴシック体」
- ステキに出会う旅→「小塚ゴシック Pr6N」
- COMPANY×ユウクリ→「Gill Sans」と「小塚ゴシック Pr6N」
フォントを多用することで、メリハリのあるデザインにすることができます。
文字が中心揃えになっている

普通、文字を入力すると、下線で揃います。ですが、このデザインは、下線で揃えているのではなく、中心に横線を入れると揃います。つまり、あえて中心揃えになるように調整されているということなのです。中心揃えにすることで、より「文章ではなく、ロゴ」であることを強調しているようです。
画像加工が工夫されている


使用画像の空を見ていただければわかるのですが、空の色が明らかに加工されています。
水色が強く出るように加工しています。
5本目(制作時間:2h30m)

ピンタレストで探してきました。おっさんのためのかわいいデザインが紹介されていたサイトから抜粋してきました。
似たようなフォントを見つけるのが難しいかったです。表現方法が違うのかもしれません。
使用画像

カップケーキの似たような画像が、フリー素材でなかったので、カワイイ感じのアメの素材を選びました。
会員登録の素材サイト、利用するべきですねw
気づいたこと
ペンで描いた手書き感が出てる

今回は、3つのフォントが使われています。全て手書き風なフォントであることがわかります。
かわいい≒女性受け≒手書き風
といった感じでしょうか。
2本目でも紹介したように、プリクラの落書きが女性受けに良い「プリクラの落書き論」と同じことがいえます。
かわいさを増すために装飾がついてる

リボン、目立たせ線、ひげ、キラキラといった、かわいい装飾がついています。プリクラの落書きで、左図のようなスタンプを使ったことはありませんか?そう、プリクラでも似たようなものが使われているのです。
つまり、「プリクラ落書き論」と同じようなことがいえます。
黒でも彩度の入れた黒にしてる

一見、普通の黒に見えると思いますが、実は、画像のメインの色が入った黒が使われています。今回のメインの色は、水色なので、水色が使用されています。
彩度の入った黒になっているというのは、制作しないとわかりません。
まとめ
いかがでしたか?私はバナートレースしていて、とてもためになりました!
参考になれば嬉しいです。バナートレース#6~#10も投稿しますので、お楽しみに!
















コメント