こんにちは!ほみです。
今回もバナートレースの記録を紹介していきます!
バナートレースって何?そのやり方は?と思った方は、こちらをご覧ください。
https://www.homi-homi-design.com/?p=161
前回(#1~#5)のまとめは、こちらをご覧ください。前回より成長しているのかどうか、皆さんの目で確かめてくださいw
https://www.homi-homi-design.com/?p=29
今回は、前回から合わせての6本目から10本目までをご紹介していきます!
6本目(制作時間:1h30m)

フラットな立体部分を再現したくて選びました。
以下の小ワザが使われているので、よかったら見てみてください^^

立体的に見せる部分が難しかったですね。
アイコンは、フリー素材にしたので、リアルな感じは表現できませんでしたね。
https://www.homi-homi-design.com/?p=7
使用した素材
ビットコインのアイコン部分に使用しました。フォトショップで編集して色を付けました。
コインタワーの使われています。こちらも同様、編集で色を付けました。
気づいたこと
数字と文字のフォントが違う

「最大 万円」と「10」のフォントが微妙に違います。
「最大 万円」のフォントを数字のフォントにすると、強調されません。
つまり、このバナーでは、数字のフォントに一番こだわっているのではないかと推測できるのです。
「10」は、良いフォントがなかったので、カクカクしたゴシック体を丸くしてみました。詳しい方法は、下記の記事をご覧ください^^

フォントが今っぽくて、フラットなデザインになっている

今回のバナー、全て「筑紫A丸ゴシック」というフォントでできています。このフォントは、私もインスタ投稿の時にベースとしてよく使っています。このフォントを使えば、一気に今風になるので、試してみたい方は、ぜひ取り入れてみてください^^
集中線が同系色でまとめられている

集中線の色が、濃淡で分けれれています。こちらは、背景を派手にしつつも、メインを引き出すことができるテクニックだと思います!
集中線のやり方に関しては、下の記事をご覧ください^^
https://www.homi-homi-design.com/?p=7
7本目(制作時間:3h)

文字がアートチックでかわいいと思い、選びました。

アートな感じが好きなので、模写してて楽しかったです!
使用した素材

お土産コーナーみたいな素材がなかったので、マルシェみたいな、市場の雰囲気の素材を選びました。我ながらにマッチしてると思いますw
ぱくたそに、意外と温泉の素材が多かったので、即決でしたw
気づいたこと
「温泉郷」の文字が、湯けむりと似てる
「温泉郷」の文字が、全体的にもこもこした印象になっていると気付きました。これは、文字で温泉の「湯けむり」を表現しているのです。湯けむりが水色になっているのも、
「温泉郷」の文字で、アートを表現
どうして文字をかわいく表現しているのだろう、、と考えた時に、「アートを楽しむ」という文言が載っていたので、「温泉郷」でアートを表現したのだと思います。
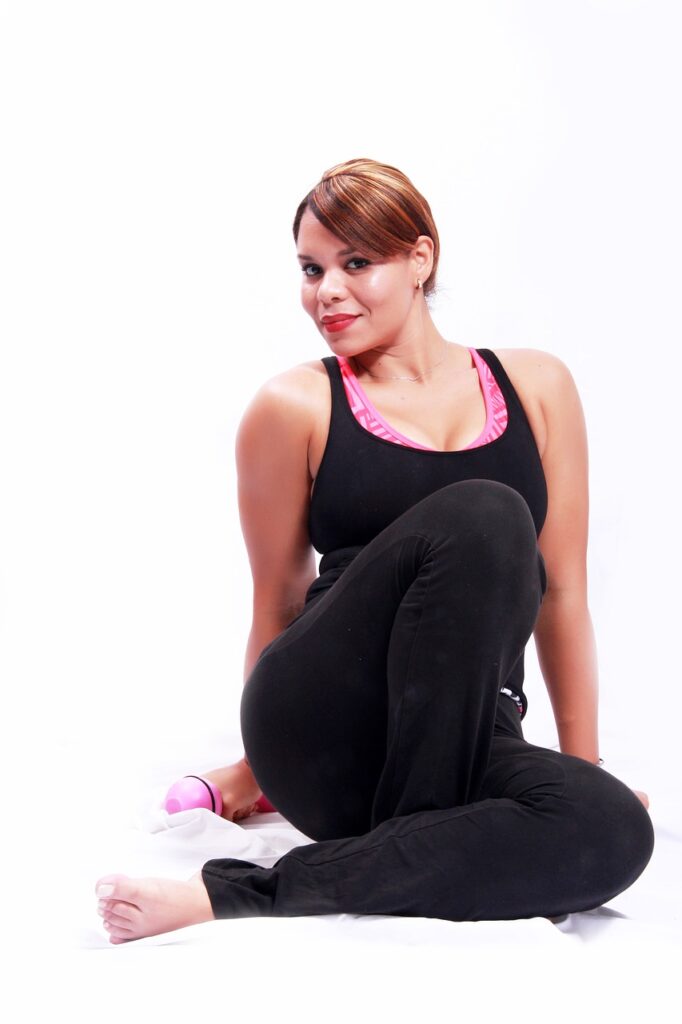
8本目(制作時間:1h30m)
使用画像
気づいたこと
三角や、斜めの要素が多い
やはり、ジムなどの運動系のバナーは、「三角」「斜め」の要素が多いです。
これは、バナートレース#1でも、思った感想です。
詳しくは、こちらをご覧ください。
https://www.homi-homi-design.com/?p=29
ピンク、白、黒の三色を主に使われている
女性をターゲットにしているのか、ピンクは欠かせないようです。おそらく色の配色は、
ベースカラー→白
メインカラー→ピンク
アクセントカラー→黒
といった感じでしょうか。
黒は、ピンクが入った黒だった
こちら、トレースしないとわからないことです。一見普通の黒に見えるのですが、実は、ピンクが含まれています。そう、メインカラーである、ピンクを黒の中に入れることで、統一感が出るということです。
9本目(制作時間:2時間)
使用素材

気づいたこと
ロゴから連想してデザインされている
水色→メインカラーを水色に
ウエーブ→パーマを当てた女性に
水彩風の柄で女性らしさと、デザインに奥行きを
ベースカラー、メインカラー、アクセントカラーが決められている
ベースカラー→白
メインカラー→水色
アクセントカラー→ピンク
と、教科書通りのように決められていました。デザインの基本ですね、、!
水彩風はフォトショップで表現できる
今回の水彩風は、「雲模様1」で表現しました。
10本目(制作時間:2時間30分)

ピンタレストから選んできました。左の人物は、若い小池栄子に見えるのは、私だけでしょうか?色白さんで美人さんですね!

選んだ人物素材が、えっちな顔をしてるので、「お仕事スイッチオン!アイテム」も、違った意味になっちゃうか心配でしたwすみません、忘れてください^^;
使用素材
バナートレースをし続けて、初めて手書き風のイラストの素材を使用しました。新しく、素材サイトを発見できたのも大きな収穫でした!
参考にしたサイトを載せておきます!手書き風イラストのフリー素材集が載ってるサイトです。
https://b-risk.jp/blog/2020/08/free-illustration-material/
気づいたこと
クリッピングマスクで文字の一部を変えることができる
文字の一部の色の変えれるということを知っていたのですが、Photoshopのクリッピングマスクで、奥行きまでも表現できるのは発見でした。Illustratorでもできるみたいです!
色のトーンが統一されている
文字や、背景が、全体的にペールトーンのような、薄い色で統一されています。
薄いトーンで統一されることで、手書き風イラストを目立たせることができます。
お仕事→クール→水色と連想で色が決められている
文字は別の色が入っていますが、全体として水色がベースカラーになっています。
おそらく、クールなお仕事のイメージを連想した結果、水色をベースにすることになったのではないでしょうか。
まとめ
いかがでしたか?今回は、全体的に、水色のバナーを選んだような気がしますw
これからも、バナートレースに関して発信していきます。
また、#11~#15の時にお会いしましょう!



















コメント